پریمیر (Adobe Premiere Pro) چیست و چه کاربردی دارد ؟
نرم افزارپریمیر تدوین و ویرایش ویدیو و فیلم ، همچنین جلوه های ویژه استفاده میشود.(همانند یک استودیوی فیلم سازی عمل میکند و تمامی ابزارهای مورد نیاز…
جی کوئری (JQuery) چیست و چگونه کار میکند ؟
جهت ورود به بازار کار بعنوان طراح سایت باید دوره های آموزشی شامل : دوره آموزشی HTML/CSS و دوره اموزشی بوت استرپ و سپس دوره آموزشی JS/JQ را بگذرانید.
رویت (Revit) چیست ؟
رویت نرم افزار مدل سازی برای ساخت اطلاعات ساختمانی ، در رشته های مختلف معماری ، مهندسی ساختمان و سازه ، مهندسی برق ، لوله کشی ، طراحی و پیمانکاری است.
زبان PHP چیست ؟
Php در حقیقت توسط زبان برنامه نویسی C نوشته و کامپایل شده است و اسکریپت های نوشته شده توسط هسته php پس از کنترل اجرا میشود.
چگونه برنامه نویس شوم
تمامی کاربران علاقه مند به برنامه نویسی برای شروع دچار سردرگمی می شوند. تیم متخصص آکادمی پرتو به شما کمک میکند تا با مسیر برنامه نویسی آشنا شوید.
آموزش ساخت ایمیل موقت
تمامی کاربران اینترنت برای آپدیت نرم افزارهای خود و یا ثبت نام در برخی از سایتها نیاز دارند با ایمیل خود ثبت نام کنند و این امنیت ایمیل شما را تهدید و …
نرم افزار ایندیزاین InDesign چیست؟
در این مقاله در مورد نرم افزار ایندیزاین و کاربردها و ویژگیهای آن بصورت کامل و جامع توضیح داده شده و برای کاربرانی که قصد دارند وارد بازار کار شوند….
چگونه اطلاعات از دست رفته خود را بازیابی نماییم
چگونه اطلاعات از دست رفته خود را بازیابی نماییم؟ در این مقاله دو روش به شما پیشنهاد میگردد. شما می توانید هریک از این دو روش را انتخاب نمایید و اطلاعات…
طراحی قالب سایت با نرم افزار فتوشاپ
تمامی طراحان سایت که پروژه های حرفه ای انجام میدهند،قالب سایت را با نرم افزار فتوشاپ طراحی میکنند و پس از تاییدمشتری در مورد قالب سایت وارد مرحله طراحی …
افترافکت چیست
در این مقاله توضیحاتی در مورد نرم افزار افترافکت، کاربردهای نرم افزار افترافکت و موارد استفاده از این نرم افزار توضیح داده شده است. همچنین در مورد…
ICDL چیست ؟
ICDL چیست ؟icdl مهارت های هفتگانه می باشد و شامل 7 مهارت : ورد، اکسل، اکسس،پاورپوینت،اینترنت، ویندوز و IT می باشد و امروز هر کارمند نیاز به داشتن آن دارد.
روانشناسی رنگ مشکی در طراحی داخلی، طراحی سایت، فرهنگ ملل
روانشناسی رنگ مشکی و بیان کاربرد ها و ویژگی های این رنگ و همچنین استفاده از رنگ مشکی در طراحی داهلی و طراحی سات و بررسی تاثیرات رنگ مشکی
راهکارهای افزایش سرعت سایت
در این مقاله به بررسی اهمیت سرعت سایت در بازدید کاربران و همچنین ارائه راهکارهایی در مورد افزایش سرعت سایت های طراحی شده با وردپرس می پردازیم.
چگونگی راه اندازی سایت از صفر تا صد
چگونگی راه اندازی سایت از صفر تا صد – راهنمای طراحی سایت برای راه اندازی کسب و کار و ارائه نکات کلیدی و بسیار مهم برای افزایش بازدید سایت
طراحی سایت با HTML/CSS
طراحی سایت HTML/CSS باعث می شود قالب سایت شما کاملا منحصر به فرد باشد و به دلیل استاتیک بودن برای مورد استفاده قرار گرفتن به صورت داینامیک باید…
روانشناسی رنگ سبز در بسته بندی محصولات، طراحی سایت، طراحی داخلی
رنگ سبز بسیار آرامش بخش می باشد و می توانید در اتاق خواب خود از این رنگ استفاده نمایید. رنگ سبز ، رنگ طبیعت می باشد و موجب ایجاد حس شادابی و ارامش می گردد
معرفی ابزار و سایت های مفید برای انتخاب رنگ وب سایت
در این مقاله به معرفی ابزار و سایت های مفید برای انتخاب رنگ وب سایت می پردازیم و امکانات هر یک از ابزارها را توضیح می دهیم .
انتخاب ترکیب رنگ مناسب سایت
انتخاب رنگ مناسب در طراحی سایت بسیار حائز اهمیت است و موجب جذب و یا دفع مخاطب می گردد.یکی از مهم ترین المان افزایش بازدید سایت، انتخاب رنگ مناسب در طراحی می باشد
فیلم آموزشی ورود به سی پنل cPanel
فیلم آموزشی ورود به سی پنل cPanel – آموزش ورود به سی پنل cPanel
آموزش رمزگذاری فلش مموری
در این مقاله تمامی مراحل و جزئیات رمز گذاری روی فلش مموری به صورت کامل گفته شده است. مرحله به مرحله پیش بروید و به نکات توجه کنید.
آموزش ثبت سایت در گوگل
“آموزش ثبت سایت در گوگل” یکی از مهم ترین کارهایی هست که باید برای سئو و بهینه سازی سایت تون درون موتور جستجو گر گوگل انجام بدید.
بررسی بازار کار مدیر سایت در ایران و جهان
آموزشگاه طراحی سایت پرتو با بررسی بازار کار مدیر سایت سعی دارد هنرجویانی که در مسیر وردپرس هستند را بهتر راهنمایی کند.
بررسی بازار کار برنامه نویس وب در ایران و جهان
آموزشگاه کامپیوتر پرتو با بررسی بازار کار برنامه نویس وب سعی دارد هنرجویانی که در مسیر برنامه نویسی وب هستند را بهتر راهنمایی کند و شاهد پیشرفت روزافزون آنها باشد.
یادگیری زبان انگلیسی با هوش مصنوعی گوگل
هوش مصنوعی در قرن حاضر یکی از علوم فوق العاده جذاب و جالب است که شرکت گوگل یکی سردمداران این پروژه است
آشنایی با آدرس ای پی IP
از مجموعه آموزش های آموزشگاه کامپیوتر پرتو ، در خدمت شما هستیم با آموزشی بسیار مهم و کاربردی ، آشنایی با آدرس ای پی IP که یکی از مهم ترین بخش های اصول و مقدمات شبکه است.
آدرس ای پی IP چیست؟
ای پی (IP) یک آدرس منطقی ست که برای مشخص کردن دستگاه در ارتباط بین شبکه ها تعیین میشود که از چهار رقم تشکیل شده است که با نقطه از هم جدا میشوند بطور مثال 192.168.10.20
هر عدد هشت بیت است که در مجموع میشود 32 بیت 32=8*4
اعداد به کاربرده شده دسیمال هستند و بین 255-0 می باشند.
IP Address Classes
پس از آشنایی با آدرس ای پی IP بهتر است بدانید که ای پی آدرس ها در 5 کلاس دسته بندی میشوند و عدد اول هر آدرس نشان دهنده کلاس آن آدرس است:
[HTML]
Class A 1-126
Class B 128-191
Class C 192-223
Class D 224-239
Class E 240-254
[/HTML]
مثلا ip 10.10.10.1 با توجه به اینکه رقم اول آن 10 است نشان دهنده این اسنت که در کلاس A می باشد.
ip 192.168.10.20 با توجه به اینکه رقم اول آن 192 است نشان دهنده این است که در کلاس C می باشد.
Loop Back
اگر دقت کرده باشین عدد 127 در کلاسهای فوق نبود به این دلیل است که این عدد برای چک کردن کارت شبکه مورد استفاده قرار میگیرد و اگر بخواهیم از صحت سالم بودن کارت شبکه اطمینان حاصل کنید میتوانید از این آدرس استفاده کنید
[HTML]
ping 127.0.0.1
[/HTML]
کلاس A
شبکه های کلاس A برای شبکه هایی که تعداد شبکه هایشان کم ,ولیکن تعداد میزبانهایشان زیاد است و معمولا برای استفاده توسط سازمان های دولتی و آموزشی انتخاب میشوند مناسب هستند
در یک آدرس شبکه کلاس A ,بخش نخست آن نشان دهنده آدرس شبکه (network address) و سه بخش دیگر نیز نشان دهنده آدرس میزبان (host address) در شبکه است.بطور مثال IP 10.20.20.20 عدد 10 به آدرس شبکه و عدد 20.20.20 به آدرس میزبان تعلق دارد
در آدرس دهی کلاس A اولین بیت صفر میباشد
[HTML]
01111111 = 0 + 64 + 32+ 16+ 8+ 4+ 2+ 1 = 127
[/HTML]
کلاس B
شبکه های کلاس B برای شبکه هایی که تعداد شبکه هایشان بین شبکه های بسیار بزرگ و بسیار کوچک است در نظر گرفته شده است
در یک آدرس شبکه کلاس B دو بخش نخست آن نشان دهنده آدرس شبکه و دو بخش دیگر نشاندهنده آدرس میزبان است
بطور مثال IP 172.16.10.10 عدد 172.16 به آدرس شبکه تعلق دارد و عدد 10.10 به آدرس میزبان تعلق دارد
ِدر آدرس دهی کلاس B دومین بیت صفر میباشد
[HTML]
10111111 = 128+ 0+ 32+ 16+ 8+ 4+ 2+ 1 = 191
[/HTML]
کلاس C
شبکه های کلاس C برای شبکه هایی که تعداد شبکه های زیادی دارند اما میزبان کمتری دارند تدارک داده شده است
در یک آدرس شبکه کلاس C , سه بخش نخست آن نشان دهنده آدرس شبکه و بخش آخر به آدرس میزبان تعلق دارد
بطور مثال IP 192.168.10.20 عدد 192.168.10 به آدرس شبکه و 20 به آدرس میزبان تعلق دارد
در ای پی آدرس دهی کلاس C , سومین بیت صفر میباشد.
[HTML]
11011111 = 128 + 64+ 0+ 16+ 8+ 4 + 2+ 1 = 223
[/HTML]
کلاس D
آدرس کلاس D برای Multicasting (فرایند ارسال یک پیام,همزمان به بیش از یک مقصد در شبکه )استفاده میشود
بدلیل اینکه این آدرس رزو شده است بهمین دلیل از بحث درباره آن خوداری میکنیم
در کلاس D چهارمین بیت صفر میباشد.
[HTML]
11101111= 128+64+32+0+8+4+2+1=239
[/HTML]
کلاس E
آدرسهای کلاس E برای research and Development استفاده میشود
در هر کلاس دو نوع IP Address(آدرس ای پی ) موجود میباشد .
– آدرس ای پی خصوصی Private address
– آدرس ای پی عمومی public address
Private address
برای تعیین شبکه های محلی استفاده میشود و برای استفاده از آنها احتیاج به هیچ مجوزی نیست
public address
برای تعیین شبکه های عمومی استفاده میشود و باید از سازمان IANA مجوز داشت
IANA)Internet Assigned Numbers Authority)
چگونه میتوان تشخیص داد ای پی عمومی است یا خصوصی ؟
پس از آشنایی با آدرس ای پی IP بهتر است به این سئوال مهم نیز پاسخ دهیم !
برای IP های خصوصی یک رنج موجود میباشد اگر IP در آن رنج بود خصوصی است در غیر اینصورت IP عمومی است
[HTML]
PRIVATE IP ADDRESS
Class A 10.0.0.0 10.255.255.255
Class B 172.16.0.0 172.31.255.255
Class C 192.168.0.0 192.168.255.255
[/HTML]
پروتکل DHCP چیست
مقاله ای که امروز در آموزشگاه کامپیوتر پرتو برای شما در نظر گرفته ایم ، پروتکل DHCP چیست که یکی از اصول مقدماتی در دنیای شبکه است.با ما همراه باشید.
پروتکل DHCP چیست ؟ هر دستگاه یا هر اینترفیسی که از TCP/IP استفاده می کند. برای استفاده از شبکه و ارتباطات خود نیاز به یک آدرس منطقی یا همان IP دارد. که این IP را می توان به دو صورت زیر به دستگاه اختصاص داد:
1. Static
2. Dynamic
Static :
در این حالت اختصاص IP به صورت دستی انجام می گیرد یعنی روی هر دستگاه کاربر خودش یک IP مشخص کند. اختصاص IP به صورت Static مزایای و معایب خاص خودش را دارد که به برخی از آنها اشاره می کنیم:
مزایا :
- هر دستگاه دقیقا مشخص است که از چه IP استفاده می کند.
- به لحاظ امنیتی استفاده از روش Static بهتر است چون در این روش کلاینت ها را بهتر می توان کنترل کرد.
- نیاز به راه اندازی و استفاده از سرویس خاصی ندارد.
- نگه داری و عیب یابی ساده تر انجام می شود.
معایب :
- برای آینده نگری و عدم بروز مشکل باید برای سیستم آدرس دهی ، یک برنامه دقیق و مشخص داشته باشیم.
- در صورتی که تعداد دستگاه زیاد باشند نیاز به وارد کردن IP به صورت دستی روی تک تک دستگاه است که کار مشکلی است.
- احتمال استفاده شدن یک IP برای دو دستگاه وجود دارد که نتیجه آن IP Conflict و مختل شدن عملکرد دستگاه ها است.
- در صورت نیاز به تغییر در سیستم آدرس دهی این تغییرات باید روی تک تک دستگاه ها انجام شود.
نکته : معمولا دستگاه هایی که در شبکه یک سرویس خاص را ارائه می دهند از IP Static استفاده می کنند. چون کلاینت ها از این سرویس استفاده می کنند درنتیجه نباید IP این دستگاه ها تغییر کند. روترها ، سرور ها از این دسته می باشند.
Dynamic :
در این حالت اختصاص IP به صورت خودکار و توسط سرویس (Dynamic Host Control Protocol )DHCP انجام می گیرد. این پروتکل وظیفه مدیریت سیستم آدرسی دهی شبکه را برعهده می گیرد. DHCP این اجازه را به دستگاه های شبکه می دهد که درخواست برای دریافت IP داشته باشند. DHCP را می توان روی تجهیزات مختلف مانند روتر ، سوئیچ ، ویندوز سرور ، مودم و … راه اندازی کرد و به آن DHCP Server گفته می شود و کلاینتی که درخواست IP می کند را DHCP client می نامند.
نحوی عملکرد DHCP
برای DHCP Server یک رنج IP مشخص می شود که از این رنج IP برای اختصاص به کلاینت ها استفاده می کند.
DHCP Server علاوه بر مشخص کردن IP برای کلاینت می تواند IP Gateway ، DNS و … را به کلاینت اعلام کند.
برای دریافت IP بین DHCP Client و DHCP Server چهار بسته در و بدل می شود.
زمانی که یک کلاینت به شبکه متصل می شود از رنج IP شبکه و DHCP Server بی خبر است یک بسته به عنوان DHCP Discover به آدرس MAC مقصد ffff.ffff.ffff و IP مبدا 0.0.0.0 و IP مقصد 255.255.255.255 به صورت Broadcast روی شبکه ارسال می کند. DHCP Server با دریافت این بسته به عنوان پاسخ یک بسته به عنوان offer ارسال می کند که حاوی اطلاعات مانند IP ، Default Gateway و … می باشد. DHCP Client با دریافت بسته offer و بررسی اطلاعات آن ، به عنوان تایید یک بسته Request ارسال می کند. DHCP Server با دریافت بسته Request به عنوان تایید این مراحل و اختصاص IP یک بسته Acknowledgement ارسال می کند و به این ترتیب مراحل اختصاص IP پایان می پذیرد.
معایب و مزایای استفاده از DHCP
مزایا :
آدرسی دهی به صورت خودکار و سریع انجام می شود.
برای مکان هایی که کاربران آن افراد ثابتی نیستند بسیار مناسب است.
مدیریت سیستم آدرسی دهی و رنج IP آدرس مورد استفاده توسط سرویس DHCP به صورت خودکار انجام می شود.
احتمال IP Conflict و مختل شدن عملکرد دستگاه ها بسیار کم است.
در صورت نیاز به تغییر در سیستم آدرس دهی این تغییرات به سادگی انجام می شود.
معایب :
نیاز به نگه داری دارد.
دستگاه ها ، IP مشخصی ندارند در نتیجه کنترل آنها مشکل است.
امکان حمله DHCP Spoofing برای این سرویس وجود دارد.
برای راه اندازی نیاز به یک DHCP Server داریم در صورتیکه تجهیزات موجود در شبکه این را قابلیت نداشته باشند باید یک دستگاه به این منظور تهیه شود.
برای همه تجهیزات مثل سرورها نمی توان از DHCP استفاده کرد.
فعال کردن DHCP در تجهیزات سیسکو :
از تجهیزات سیسکو مانند روتر و سوئیچ می توان به عنوان DHCP Server استفاده کرد. برای اینکار از دستورات زیر استفاده می کنیم:
در ابتدا یک Pool ایجاد می کنیم:
[html]
R1(config)# ip dhcp pool itpro
[/html]
حالا باید رنج شبکه ای که می خواهیم از آن به کلاینت IP اختصاص دهیم را مشخص کنیم :
[html]
R1(dhcp-config)# network 192.168.1.0 255.255.255.0
[/html]
سپس پارامترهای دیگر مثل Default Gateway ، DNS ، Domain و … را مشخص می کنیم:
[html]
R1(dhcp-config)# default-router 192.168.1.1
R1(dhcp-config)# dns-server 192.168.1.5 195.170.0.1
R1(dhcp-config)# domain-name pan-ac.ir
[/html]
مدت زمان نگه داری IP را براساس روز مشخص می کنیم:
[html]
R1(dhcp-config)# lease 9
[/html]
اگر بخواهیم بخشی از رنج IP را برای موارد خاص مثل سرورها رزرو کنیم از دستور زیر استفاده می کنیم:
[html]
R1(config)# ip dhcp excluded-address 192.168.1.1 192.168.1.5
R1(config)# ip dhcp excluded-address 192.168.1.10
[/html]
DHCP Relay Agent :
بسته های DHCP به صورت Broadcast ارسال می شوند حالا شبکه ای را در نظر بگیرد که DHCP Server ان در شبکه ای local نیست و در یک شبکه دیگر قرار دارد. که باعث می شود درخواست های کلاینت ها به دست DHCP Server نرسد(در بین شبکه ها روتر قرار دارد و یکی از وظایف روتر جلوگیری از ارسال بسته های Broadcast از یک شبکه به شبکه دیگر است). DHCP Relay Agent این مشکل را برای ما حل می کند. دستگاهی که به عنوان DHCP Relay Agent عمل می کند بسته های درخواستی کلاینت که به صورت Broadcast است را به سمت DHCP Server به صورت unicast ارسال می کند. در واقع DHCP Relay Agent به عنوان یک واسطه بین کلاینت و سرور کار می کند.
برای فعال کردن این قابلیت روی روتر باید دستور زیر را روی اینترفیسی که به شبکه متصل به کلاینت است وارد کنیم:
[html]
R1(config)#interface FastEthernet0/0
R1(config-if)#ip helper-address 192.168.1.1
[/html]
امیدواریم که از مقاله پروتکل DHCP چیست استفاده لازم را برده باشید
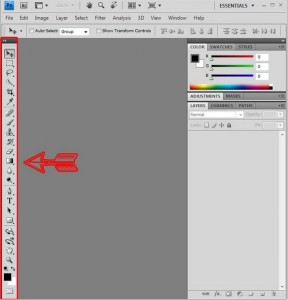
آشنایی با محیط و ابزارهای فتوشاپ
فتوشاپ یا Photoshop بدون تردید ، مهم ترین و معروف ترین نرم افزار گرافیکی در دنیا است که طرفداران بسیار زیادی دارد و ما به سادگی از طرفداران کلاس آموزش فتوشاپ متوجه می شویم که چقدر این نرم افزار پر طرفدار و مهم است از این رو تصمیم گرفتیم برای شروع آشنایی با محیط و ابزارهای فتوشاپ را به شما آموزش دهیم.
امروز برای شما از مجموعه آموزش های تصویری آموزشگاه کامپیوتر پرتو ، آشنایی با محیط و ابزارهای فتوشاپ را آماده کرده ایم.
با ما همراه باشید.
در آشنایی با محیط و ابزارهای فتوشاپ باید دقت کنید که محیط کار فتوشاپ به صورت زیر است:
Move Tool : جهت جابجایی ، کات و کپی کردن
:Marqueeانتخاب اشکال مربع مستطیل ، دایره یا بیضی و به صورت خطی افقی یا عمودی از شکل
lasso tools : انتخاب قسمتی از تصویر به صورت نامنظم
quick selection : انتخاب بخشی از تصویر با توجه به رنگ و یافتن خودکار لبه های تعریف شده شکل
Magic Wand : انتخاب پیکسل های مجاور بر اساس تشابه رنگ ها
Crop : برای برش دادن قسمتی از تصویر به صورت چهارگوش
Eyedropper : نمونه برداری از رنگ عکس موجود در صفحه
d eye dropper3 : نمونه برداری از متریال های مدل های سه بعدی
color sampler tool : نمایش مشخصات رنگ قسمت دلخواه از تصویر (نمایش رنگ 4 نقطه از تصویر)
Ruler Tool : نمایش مختصات دو نقطه، فاصله بین دو نقطه، زاویهی خط بین دو نقطه با سطح افق
Note Tool : ضمیمه کردن متن به تصویر
Count Tool: شماره گذاری قسمتهای دلخواه تصویر
Spot Healing Brush Tool : روتوش فوری عکس
Healing Brush Too: نمونهبرداری توسط کاربر و از منطقه دلخواه برداشته و انتخاب میشود.
Blur Tool : مات کردن قسمتهای موردنظر از تصویر
Sharpen Tool :افزایش وضوح تصویر
Smudge Tool : محو کردن و مخلوط کردن رنگهای تصویر
Dodge Tool : افزایش نور و روشنایی در قسمتهایی از تصویر
Burn Tool : ایجاد تیرگی در تصویر
Sponge Tool : از بین بردن رنگ تصویر بدون از بین رفتن نور آن
Pen Tool : ایجاد مسیرهای برداری
Freeform Pen Tool : انتخاب ور سم آزادانه خطوط
Add Anchor Point Tool : افزودن گره به مجموعه گرههای ایجاد شده توسط دو ابزار pen و freeform pen
Delete Anchor Point Tool : کاهش گره از مجموعه گرههای ایجاد شده توسط دو ابزار pen و freeform pen
Convert Point Tool : ایجاد انحنا روی path ایجاد شده
Horizontal Type Tool : تایپ متن به صورت افقی
Vertical Type Tool : تایپ متن به صورت عمودی
Horizontal Type Mask Tool : ایجاد یک انتخاب نوشتاری به صورت افقی بر روی تصویر
Vertical Type Mask Tool : ایجاد یک انتخاب نوشتاری به صورت عمودی بر روی تصویر
Path Selection Tool : جا به جا کردن اجزایی خاص از تصویر
Direct Selection Tool : تغییر حالتهای انحنای path
Rectangle Tool : رسم مستطیل
Rounded Rectangle Tool : رسم مستطیل با گوشههای نرم
Ellipse Tool : رسم بیضی
Polygon Tool : رسم چندضلعی (بطور پیش فرض 5 ضلعی)
Line tool : رسم خط
Custom Shape Tool : رسم اشکال با طرحهای متنوع
3D Object Rotate Tool :چرخاندن و تغییر مکان اشیاء سه بعدی
Hand Tool : مشاهده قسمتهای مختلف تصویر
Zoom Tool : جهت افزایش و کاهش بزرگنمایی تصویر
Switch Foreground and Background Color : جابجایی رنگهای پیشزمینه و پسزمینه
Default Foreground and Background Color : باز گرداندن رنگ پیشزمینه و پسزمینه به حالت پیشفرض یعنی سفید و سیاه
Set Foreground Color و Set Background Color : برای تغییر رنگ پیشزمینه و پسزمینه
Edit in Quick Mask Mode : برای ایجاد و از بین بردن ماسک
در ادامه آشنایی با محیط و ابزارهای فتوشاپ به معرفی منوی file می پردازیم.
- File: در این منو عملیات ورود و خروج و ذخیره سازی انجام می شود.
New : ایجاد یک صفحه جدید کاری که با باز کردن این منو یک صفحه جدید باز می شود که دارا یالمان های زیر می باشد :
Name نام صفحه کاری
Image size اندازه صفحه کاری
Preset size اندازه ای معین و پیش فرض
Width پهنای صفحه
Height ارتفاع صفحه کاری
Resulation میزان کیفیت صفحه کاری
Mode تعیین ترکیب بندی رنگ در صفحه
Color Mode رنگ صفحه کاری که سه نوع می باشد:
- RGB : متشکل از سه رنگ اصلی قرمز،سبز، آبی می باشد
- GRAYSCALE : صحنه ای به صورت سیاه و سفید ایجاد می کند
- CMYK COLOR: این مدل برای چاپ مورد استفاده قرار می گیرد
Background Contents : انتخاب رنگ background یا پس زمینه صفحه کاری
OPEN : وارد کردن تصاویر به فتوشاپ
SAVE : ذخیره سازی صفحه مورد نظر به فرمت های مختلف
SAVE AS : ذخیره سازی از فایل SAVE شده با نام دلخواه
آشنایی با محیط و ابزارهای فتوشاپ علاوه بر اینکه در کار با نرم افزار فتوشاپ برای شما کاربرد دارد ، در کلاس فتوشاپ پیشرفته نیز به شدت برای شما کاراست.بسیاری از قابلیت های پیشرفته فتوشاپ ، در همین ابزار های به ظاهر ساده است که طراحان حرفه ای با آن کار می کنند.
پایه و اساس HTML
پایه و اساس html بر مبنای تگ بنا شده است.می توان گفت که html به وجود آمد برای تبدیل گرافیک و تنظیمات بصری یک وب سایت به کد.
شاید یکی از موارد مهمی که برای همه طراحان سایت اهمیت داشت و به نوعی می توان گفت که پایه و اساس html است این موضوع است که ما چگونه می توانیم آن چیزی که می بینیم را تبدیل به کد کنیم برای کنترل هر چه بهتر آن و بهینه سازی کد ها با استفاده از css.
همواره در کلاس آموزش طراحی سایت گفته ایم و می گوییم که html در اصل استخوان بندی وب سایت ها محسوب می شود.یعنی قرار است html بستر اولیه ای باشد که قرار است بر روی آن کد نوشته شود.
حتما می دانید که کد ها را با استفاده از CSS آرایش و زیبا سازی می کنیم.
البته در کلاس آموزش html/css پیشتر و قبلا صحبت کرده ایم.
گفته این که این زبان ، یک زبان برنامه نویسی نیست و چرا یک زبان برنامه نویسی محسوب نمی شود.
در این مقاله ما تنها قرار است به پایه و اساس html بپردازیم و خیلی کوتاه اشاره کنیم که دقیقا وقتی از html صحبت می کنیم، از چه چیزی صحبت می کنیم و منظورمان چیست ؟
عنوان HTML
عنوان ها یا سر برگ های HTML با تگ های <h1> تا <h6> تعریف می شود.
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
پاراگراف HTML
پاراگراف های HTML با تگ <p> تعریف می شوند.
<p>This is a paragraph</p>
لینک های HTML
لینک HTML با تگ <a> تعریف می شود.
<a href=”https://pan-ac.ir”>This is a Link</a>
عکس های HTML
عکس های HTML با تگ img تعریف می شود.
<img src=”image1.jpg” width=”250″ height=”180″>
ما در بهترین آموزشگاه طراحی سایت، تمامی این موارد را در کلاس های گروهی به شما آموزش خواهیم داد و برای پیشرفت در این مسیر ، در کنار شما خواهیم بود.
با ما همراه باشید
آموزش پیاده سازی CSS درون HTML
آموزش پیاده سازی CSS درون HTML
آموزش استایل نویسی درون خطی(Inline) در HTML
آموزش استایل نویسی داخلی (Internal) در HTML
آموزش استایل نویسی خارجی (External) در HTML
آموزش استایل نویسی چندگانه در CSS
آموزش استایل نویسی آبشاری در CSS
اگر به این مباحث علاقندید، توصیه می کنیم در کلاس آموزش طراحی سایت در آموزشگاه کامپیوتر پرتو شرکت نمایید.
در بحث آموزش پیاده سازی CSS درون HTML نکته ای در مورد تعیین کلاس ها تعیین HTML STYLE تگ هایی می باشد که عناصر متفاوتی را تولید می کند برای مثال تگ input را در نظر بگیرید .این تگ با داشتن type های مختلف عناصر متفاوتی را تولید می کند .برای شناسایی شناسه های این عناصر می توانیم برای هر کدام از شناسه class جداگانه ای استفاده کنیم که این موضوع باعث افزایش کد دستورات شده و حجم صفحه را زیاد می کند .
روش بهتر این است که دستور css مربوط را به صورت زیر بنویسیم .
Input [ type = “ text “] {
Width : 200 px
}
این که فقط بر روی کادرهای متنی که در آن ها از شناسه type با مقدار text استفاده شده است اثر می گذارد .
روش دیگر برای تعریف style استفاده از شناسه id است .برای استفاده از آن باید دقت شود که درهر صفحه نباید بیش از یک بار از هر id استفاده نمود .سکنور id با علامت # مشخص می شود .
: مثال
# border {
Border = green solid
با این styleتمامی عناصری که شناسه id برابر با border داشته باشند با کادری سبز رنگ نمایش داده می شوند .
وارد کردن css با استفاده از دستور style :
ساده ترین راه برای افزودن style به یک صفحه استفاده از شناسه style به تگ های html است .برای افزودن style به یک تگ باید ویژگی های مورد نظر را به عنوان مقدار به شناسه style آن تگ تخصیص دهیم .فرض کنید می خواهیم به یک تگ div استایل اضافه کنیم .برای این کار در قسمت body یک سند html یک تگ div قرار می دهیم .در این تگ متنی را به عنوان نمونه می نویسیم و برای تغییر رنگ این متن از شناسه style در این تگ استفاده می کنیم .
<div style = “ color : green “> test </div>
امکان دیگری که با استفاده از شناسه style وجود دارد این است که به یک تگ بیش از یک ویژگی افزوده شود .برای این کار تنها کافی است بین ویژگی های مختلف از علامت ; استفاده کنیم .
: مثال
<body>
<div style = “ color : green ; font – style : italic “ >
This is a last </div> </body>
استفاده از css در تگ head :
یک style در head با تگ style نوشته می شود .این تگ دارای 2 قسمت ابتدایی و انتهایی است .وقتی ما style را در بخش head متن خود برای یک تگ خاص تعریف می کنیم ،این style برای همه تگ های مجود در متن که از آن نوع باشند اعمال می شود .
برای نوشتن تگ style باید آن را به شکل یک کامنت بنویسیم .این کار به خاطر این است که مرورگرهایی که از style پشتیبانی نمی کنند ،آن را نادیده بگیرند .و در صفحه در نیاورند .
مثال :
<head>
<style>
<! – – div { color : green } – – > </style> </head>
<body> <div> this is a test </div> </body>
ما در بهترین آموزشگاه طراحی سایت ، در کنار شماییم.
استفاده از css به عنوان یک فایل خارجی :
فرض کنید در چند صفحه می خواهیم از یک سری style استفاده کنیم که در تمام صفحات مشابه هستند .در این صورت از یک فایل style خارجی استفاده می کنیم .برای این کار ابتدا یک فایل برای تنظیم style های مورد نظر ایجاد کرده و style را در آن بنویسیم و با پسوند css ذخیره کنیم .
پس در هر فایل html که نیاز به آن style ها داشتیم با نوشتن یک تگ link در head صفحه این موضوع را مشخص می کنیم.
: مثال
Div {
Font – style : italic ;
Color : green
}
پس برای استفاده از فایل css در یک صفحه html می بایست پیوندی بین آنها برقرار سازیم.
<link rel = “ stylesheet “ type = “ text / css “ href = “ “ >
به شناسه rel عبارت style sheet را می دهیم .این شناسه مشخص می کند که فایل مورد نظر ما یک style است .
شناسه type عبارت text / css را به عنوان ورودی دریافت می کند و مشخص کننده نوع متن فایل برای مرورگر است .
شناسه href نیز محل قرار گیری فایل css را دریافت می کند .
پس در قسمت body این سند با استفاده از تگ div متنی را می نویسیم .
<body>
<div> this is a test </div>
</body>
ما در آموزشگاه کامپیوتر پرتو کنار شما هستیم.
آموزش صفات در CSS
آموزش صفات در css – در این مقاله معروف ترین صفت ها در css را با ذکر مثال برای شما گفته ایم.
البته قبل از اینکه این مقاله برای شما سودمند به نظر برسد،لازم است مقدمات کار با html و css را بدانید
شناسه width ،برای تعیین عرض هر قسمت صفحه به کار می رود .مقادیر این پارامتر می تواند بر حسب پیکسل یا درصد باشد .
شناسه height ،برای تعیین ارتفاع بخش مشخصی از صفحه است .مقادیر این پارامتر مانند width است .برای مثال وقتی این شناسه را در یک تگ div به کار می بریم و مقدار آن را برابر 100px قرار می دهیم ،تا وقتی که متن داخل div از این مقدار کمتر باشد ،ارتفاع همان 100px خواهد ماند .ولی وقتی که متن داخل div بیشتر از 100px باشد ،ارتفاع div هم از 100px بیشتر می شود تا تمام متن نمایش داده شود .اگر بخواهیم ارتفاع همان عددی که تعیین کردیم بماند و تغییر نکند باید از پارامتر over flow در style استفاده کنیم .این پارامتر به ما امکان می دهد که تعیین کنیم وقتی محتویات div از عرض یا ارتفاع تعیین شده بیشتر شود ،چگونه نمایش داده شود .
به عنوان مثال اگر برای آن مقدار hidden را تعیین کنیم باعث می شود که متن خارج از محدوده نمایش داده نشود .مقادیر دیگری که شناسه over flow می گیرد عبارت است از :
Over flow : visible
باعث می شود که تمام محتویاتی که عرض یا طول بیشتر داشته باشند نمایش داده شود .
Over flow : scroll
باعث می شود که در صورتی که محتویات فضایی بیشتر از طول و عرض تعیین شده لازم دارن با استفاده از scroll bar قادر به مشاهده باشند .
آموزش صفت border در CSS
ایجاد کار :
با استفاده از پارامتر border – style می توانیم مشخص کیم که آیا می خواهیم کادر داشته باشیم یا خیر .
برای یادگیری کامل این صفات ، کلاس آموزش طراحی سایت در آموزشگاه پرتو را از دست ندهید
| Border – style : none نمی خواهیم کادر داشته باشیم . |
| کادری با خط ممتد می کشد . Border – style : solid ; |
| کادری با خط چین می کشد . Border – style : dashed ; |
| کادری با نقطه می کشد . Border – style : dotted ; |
کادری 2 خط می کشد . Border – style : double ;
کادر را سه بعدی میکند . Border – style : groove ;
Border – style : inset ; Border – style : outset; Border – style : ridge ;
کادری نمایش داده نمی شود . Border – style : hidden;
پارامتر بعدی استفاده از border – width در ایجاد کادر هاست .این پارامتر ضخامت کادر را مشخص می کند .و مقادیر متفاوتی را دریافت می کند .
border – width مقداری بر حسب پیکسل ;
در این روش مقدار ضخامت کادر را بر حسب پیکسل تعیین می کنیم .
border – width : thin ;
کادر ما باریک می شود .
border – width : thick ;
کادر ضخیم را نمایش می دهد .
پارامتر بعدی درباره ترسیم کادر ها border – color است .برای مقادیر این پارامتر می توانیم از نام رنگ ها یا کد هگزای آن استفاده کنیم .
Border – color : green ;
به طور مختصر می توان خصوصیات width ،style ، color را با هم نوشت .
Border : 1px solid pink ;
تنظیم حاشیه و فاصله از لبه :
برای حاشیه ها از پارامتر margin استفاده می کنیم . این پارامتر برای تعیین حاشیه عناصر و یا فاصله از هر یک از لبه ها به کار می رود .مثلا margin – left به ما اجازه می دهد که برای اجزای صفحه حاشیه چپ مشخص را تعیین کنیم .در حقیقت فاصله اجزا را از سمت چپ صفحه مشخص می کند .این پارامتر مقداری بر حسب پیکسل دریافت می کند .
margin – top :مقدار حاشیه از سمت بالا
margin – right : مقدار حاشیه از سمت راست
margin – botton :مقدار حاشیه از سمت پایین
پارامتر بعدی در تعیین حاشیه ها padding است .این شناسه را برای بالا ،پایین ،چپ و راست به طور جداگانه تعریف می شود .و فاصله متن از کادر را تعیین می کند .
در صرتی که پارامتر های padding , margin بدون عبارت های left ، top و…..به کار می رود ، مقدار وارد شده برای هر 4 جهت مورد استفاده قرار می گیرد .
تعیین موقعیت عناصر با استفاده از css :
برای این کار از پارامتر position استفاده می کنیم .این ویژگی به ما اجازه می دهد که تعیین کنیم آیا می خواهیم موقعیت یک عنصر در صفحه مشخص شود یا خیر .اگر بخواهیم که موقعیت مشخصی داشته باشد این پارامتر آن را تعیین خواهد کرد .
Position : static ;
این مقدار پیش فرضی است که در صورت تعیین نشدن مقادیر position در صفحه استفاده می شود .با این مقدار اجزا در همان جایی که کد آنها را می نویسیم نمایش داده می شود .
Position : absolute ;
این مقدار به ما اجازه می دهد که هر عنصر را نسبت به بالا ،راست ،پایین یا چپ صفحه که بخواهیم نمایش دهد .
Position : fixed ;
این مقدار به ما اجازه می دهد که موقعیت تک عنصر را در پنجره مرورگر مشخص کنیم ،در صورتی که برای یک عنصر از این مقدار استفاده کنیم ،موقعیت این عنصر در صورتی که به بالا یا پایین صفحه برویم و یا حتی با کوچک شدن پنجره مرورگر باز هم در جای قبلی خود باقی بماند .
ویژگی های متن در css :
اولین ویژگی letter – spacing است .این ویژگی به ما اجازه می دهد تا فاصله حروف در یک متن را تعیین کنیم .می توانیم مقادیر را بر حسب پیکسل به آن بدهیم یا از مقدار نرمال برای آن استفاده کنیم .
اگر به این موارد علاقمندید ، در کلاس آموزش html/css شرکت نمایید
: مثال
Letter – spacing : 5px ;
پارامتر بعدی text – align است .این ویژگی به ما اجازه می دهد تا نحوه قرار گیری قسمتی از متن را از لحاظ راست چین ،چپ چین یا وسط چین بودن تعیین کنیم .
: مثال
Text – align : right / left / center / justify ; متن را از 2 طرف تراز می کند
آموزش صفت text-decoration در CSS
پارامتر بعدی text – decoration است . این ویژگی به ما اجازه می دهد تا برای قسمت خاصی از متن خاصیت هایی از قبیل زیر خط و …..اعمال نماییم.
Text – decoration : none ;این گزینه به طور پیش فرض بر روی متن اعمال می شود .
Text – decoration : underline ;این گزینه برای زیر خط کردن متن استفاده می شود .
Text – decoration : overline ;این گزینه برای نمایش خطی بر بالای متن استفاده می شود .
Text – decoration : line – through ;متن را به صورت خط خورده نمایش می دهد .
Text – decoration : b link ;برای چشمک زدن متن استفاده می شود .
پارامتر بعدی Text – transform است که تعیین می کند متن با حروف بزرگ نوشته شود یا کوچک یا معمولی .
Text – transform : lower case ;متن با حروف کوچک نمایش داده می شود .
Text – transform : upper case ;متن را با حروف بزرگ نمایش داده می شود .
Text – transform : capitaliza ;حروف اول کلمات را با حروف بزرگ و بقیه را با حروف کوچک نمایش می دهد .
پارامتر بعدی line – height است که به ما اجازه می دهد. تا ارتفاع سطرها را تعیین کنیم . می تواند مقادیری بر حسب درصد یا پیکسل به خود بگیرد .
آموزش صفت font-family در CSS
تعیین font با استفاده از style :
اولین پاراکتر font – family ،این ویژگی مشخص می کند که متن با چه فونتی نمایش داده شود .این ویژگی در حقیقت جانشین ویژگی face در تگ فونت در html است .
در تنظیم فونت اگر کاربر در سیستم خود font تعیین شده را نداشته باشد ،متن را با فونت پیش فرض که معمولا times naw roman است می بینید .
: مثال
Font – family : Tahoma ;
پارامتر بعدی font – size است .این ویژگی مشخص کننده اندازه فونت در صفحه است .مقدار پیش فرض در آن medium است .
پارامتر بعدی font – style است .این ویژگی تقریبا مانند تگ i عمل می کند .و مقادیری از قبیل normal ،italic ،
Oblique را می گیرد .
متن را به صورت مورب نمایش می دهد و در اکثر فونت ها تفاوت ظاهری چندانی با italic ندارد .
پارامتر بعدی font – weight ،این ویژگی مقدار ضخامت متن را تعیین می کند .برای این پارامتر علاوه بر مقدار عددی می توانیم از عبارت normal ،bold ،bolder ،tighter ،نیز استفاده کنیم .
تنظیم رنک متن :
از ویژگی color برای تعیین رنگ قسمت های مختلف استفاده می شود .
در این قسمت به معرفی تگ span که برای مشخص کردن قسمتی از متن به کار می رود می پردازیم .این تگ دارای دو قسمت ابتدایی ئ انتهایی بوده و متن مورد نظر بین آن 2 نوشته می شود .این تگ به ما اجازه می دهد که در قسمت انتخاب شده بتوانیم با تعیین style خاصی اعمال تغییرات کنیم و ویژگی های را برای آن قسمت معین کنیم .
: مثال
<div> this is a test <span style = “ color : red “ >
this is a test </span > this is a test </div>
چیزی که به نمایش در می آید :
this is a test this is a test this is a test
شناسه بعدی در تعیین رنگ background – color می باشد .این ویژگی برای تعیین رنگ زمینه هر چیزی در صفحه است .اگر بخواهیم از این ویژگی فقط برای قسمتی از متن استفاده کنیم می توانیم از این ویژگی در یک تگ span در اطراف متن مورد نظر استفاده کنیم .
تصویر زمینه :
ویژگی اول background – mage است .این ویژگی برای مشخص کردن تصویر زمینه به کار می رود .کاربرد آن همانند background color است .برای نوشتن این پارامتر می بایست عبارت url : نوشته و سپس در داخل پرانتز آدرس تصویر را می نویسیم .
: مثال
Background – image : url ( آدرس عکس ) ;
به وسیله پارامتر background repeet می توانیم تصویر زمینه را به گونه ای تعریف کنیم که ثابت باشد یا تکرار شود .
Background – repeat :تصویر زمینه در صورت کوچک بودن هم افقی هم عمودی تکرارمی شود
Repeat / norepeat / repeat – x (-y)تصویر به صورت افقی (عمودی) تکرار می شود
پارامتر بعدی background – attachment است که با دو مقدار fixed و scroll تعیین می کند که آیا تصویر زمینه با scroll کردن صفحه ثابت بماند یا حرکت کند .
و در نهایت پارامتر background – position که موقعیت تصویر زمینه در صفحه را مشخص می کند .این ویژگی بیشتر در زمانی استفاده می شود که از پارامتر background – repeat استفاده نکرده باشیم .که مقداری که میگیرد تعیین کننده موقعیت تصویردر زمینه است .
نکات کاربردی در طراحی سایت با html ، css :
در تعیین فونت در css ، اگر نام فونت شامل فضای خالی باشد ،آنگاه باید نام آن فونت در بین کوتیشن قرار گیرد .همچنین می توان از چندین فونت به صورت همزمان استفاده کرد .که این فونت ها با کاما از هم جدا می شوند در این حالت اگر فونت اول در سیستم کاربر موجود نباشد ،دومین فونت اعمال می شود و الی آخر .
: مثال
Font – family : “ times new roman “ , Tahoma , gecrgia
Margin :
این خاصیت فضای خالی بیرونی عناصر را مشخص می کند .(یعنی فضای خالی بین عنصر پنجره مرورگر و یا فضای خالی بین دو عنصر ).از مقادیر منفی نیز می توان در تعیین فاصله استفاده کرد .اگر هر 4 مقدار را در یک دستور قرار دهیم ترتیب آنها به صورت زیر می شود .
Top ، right ، bottom ، left
: مثال
Margin : 5px , 5px , 5px , 2px ;
- استفاده از مقدار auto برای margin افقی باعث وسط چین شدن عنصرمی شود .
: مثال
Margin : 0 auto ;
Padding :
این خصوصیت مقدار فضای خالی بین محتوای یک عنصر و border آن عنصر را تعیین می کند .استفاده از مقادیر منفی در padding مجاز نیست .همچنین کلمه کلیدی auto هیچ تاثیری روی این ویژگی ندارد .
Float :
از این خاصیت برای قرار دادن محتوا یا عناصر کنار یکدیگر استفاده می شود .
Float : left ;
عنصر در سمت چپ صفحه و یا در سمت چپ عنصر پدر خود قرار می گیرد و عناصر پس از آن کنارش شناورند .
Float : right ;
Clear :
خاصیت clear وابسته به float است و برای کنترل آن خاصیت به کار می رود .این خاصیت برای cancel کردن تاثیر یک یا تعداد بیشتری از عناصر floated بر روی دیگر عناصر استفاده می شود .
خاصیت float : left را از بین می برد .clear : left ; خاصیت float : right را از بین می برد .clear : right;
هر 2 خاصیت را از بین می برد .clear : both ;
List – style – type :
با استفاده از این ویژگی می توان برای لیست های مرتب و نامرتب bullet تعریف کرد .
ما در بهترین آموزشگاه طراحی سایت ، در کنار شماییم.
: مثال
List – style – type : circle ;در لیست های نا مرتب
List – style – type : circle ;در لیست های مرتب
List – style – image :
این خاصیت یک عکس را برای استفاده به عنوان bullet در کنار عناصر لیست قرار می دهد .
: مثال
List – style – image : url (آدرس عکس) ;
List – style – position :
موقعیت و نحوه قرار گرفتن bullet در کنار آیتم های لیست را مشخص می کند .
: مثال
List – style – position : inside / outside ;
Inside : bullet در داخل قرار گیرد .
Outside : bullet در خارج قرار گیرد .
Display :
Display : block / inline
Block :به صورت بلاک نمایش می دهد . inline :به صورت خطی نمایش می دهد .
امیدواریم از این آموزش از آموزشگاه کامپیوتر پرتو، لذت برده باشید.












 آموزشگاه کامپیوتر پرتو
آموزشگاه کامپیوتر پرتو