ریسپانسیو یا واکنش گرایی سایت چیست
امروزه سایت ها با فناوری های جدیدتری نسبت به گذشته کدنویسی میشوند. در گذشته مرور سایت ها با دستگاهی غیر از کامپیوترها ممکن نبود اما امروزه با افزایش و رشد تکنولوژی های جدید، با هر وسیله ای حتی تلویزیون و ساعت های هوشمند نیز میتوان به مرور صفحات سایت ها پرداخت. از همین رو باید فناوری ایجاد میشد تا با استفاده از آن بتوان المان های موجود در یک سایت را واکنش گرا ساخت یعنی نسبت به طول و عرض صفحه، عناصر نیز واکنش مناسب از خود را نشان دهند. همین الان اگر شما با کامپیوتر دارید این مطلب را میخوانید، اگر پنجره مرورگر خود را کوچک کنید متوجه میشوید که تمامی عناصر تغییر شکل میدهند.
امروز می خواهیم در آموزشگاه کامپیوتر پرتو ، به این سئوال پاسخ دهیم که ریسپانسیو یا واکنش گرایی سایت چیست و چه استفاده ای دارد ؟

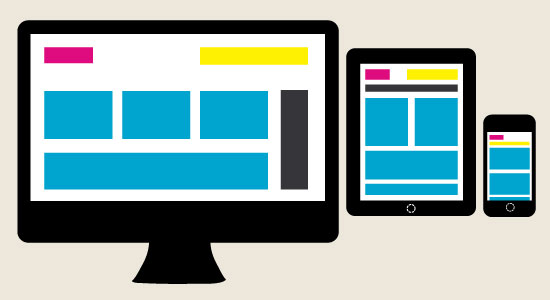
طراحی سایت واکنش گرا(ریسپانسیو)
این دقیقا مفهوم واکنش گرایی است. مفهومی که امروزه برای موتورهای جستجو مخصوصا گوگل، برای رتبه بندی نتایج خود بسیار حائز اهمیت است. زیرا طبق آمارهای گوگل امروزه بسیاری از کاربران با موبایل و تبلت خود سایت ها رو مرور میکنند. پس استفاده از این فناوری امروزه بسیار مهم و حیاتی است زیرا هیچ کاربری دوست ندارد پس از ورود به سایت شما با پنجره ای بزرگ رو به رو شود که برای دیدن قسمت های آن یا باید zoom out کند و یا مدام به اطراف اسکرول کند. پس اگر به دنبال وب سایت مناسب و به روزی هستید حتما از این فناوری استفاده نمایید. یکی از مجوعه هایی که با استفاده از آن میتوان یک سایت واکنش گرا ایجاد کرد، بوت استرپ نام دارد. Bootstrap شامل تمپلیتهای طراحی HTML/CSS محور برای typography، فرمها، دکمهها، نمودارها، اجزاء راهبری و دیگر اجزاء رابط کاربری و الحاقات اختیاری (JavaScript Extensions)، میباشد. که میتوان با فراخوانی هر یک از آن ها به سادگی یک وب سایت کامل ایجاد کرد.کلاس آموزش طراحی سایت آموزشگاه کامپیوتر پرتو، شامل تمام این موارد است

طراحی سایت واکنش گرا(ریسپانسیو)
اگر به این موضوع علاقه مند شده اید و دوست دارید در بوت استرپ حرفه ای شوید، میتوانید در کلاس آموزش بوت استرپ شرکت کنید تا یک حرفه ای به تمام معنا شوید.









دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!