طراحی قالب سایت با نرم افزار فتوشاپ
موضوع مقاله امروز آموزشگاه کامپیوتر پرتو ، در مورد طراحی قالب سایت با نرم افزار فتوشاپ می باشد که یکی از مهم ترین بخش های طراحی سایت در سراسر دنیاست.می دانیم که قبل از آغاز طراحی سایت ، قالب وب سایت را با استفاده از نرم افزاریهایی مانند Photoshop و یا فیگما Figma طراحی می کنند که ما در مقاله طراحی قالب سایت با نرم افزار فتوشاپ دقیقا به دنبال توضیح دادن این فرآیند هستیم.
منظور از طراحی سایت با فتوشاپ این است که بافتوشاپ تنها میتوان طرح اولیه گرافیکی سایت را طراحی کرد و این به معنای کدنویسی (Html , PHP , CSS , MySql) و نمایش سایت برای عموم نمیباشد و خروجی آن عکسی با فرمت psd میباشد.

طراحی طرح اولیه گرافیکی سایت توسط طراحان حرفه ای در این زمینه که به نرم افزار فتوشاپ تسلط کامل دارند، انجام میشود و جدای از طراحی سایت میباشد.
برای یادگیری طراحی قالب سایت با نرم افزار فتوشاپ باید علاوه بر شرکت در کلاس آموزش فتوشاپ ، در کلاس آموزش طراحی رابط کاربری نیز شرکت نمایید.

طراحی قالب سایت با نرم افزار فتوشاپ
مثال زیر به شما کمک میکند تا با مبحث طراحی سایت با فتوشاپ بیشتر آشنا شوید.
فرض کنید قصد خرید دارید و دو بوتیک مد نظر شماست ، یکی از آنها از نظر دیزاین و طراحی داخلی به سبکی عالی و زیبا کار کرده است و دیگر خیلی ساده و پیش پا افتاده است .
مطمئنا ظاهر زیبا در انتخاب شما برای خرید تاثیر بسزایی خواهد داشت ، در مورد سایت نیز همینطور میباشد .
تصور کنید آن دو بوتیک دو سایت فروشگاهی هستند ، مسلما اگر سایتی ظاهر زیبا و کاربر پسند داشته باشد خیلی بیشتر دیده خواهد شد و کاربر بیشتر در صفحه باقی خواهد ماند.
پس توجه داشته باشید که طرح گرافیکی سایت از عوامل بسیار مهم در طراحی سایت میباشد و تنها اطلاعات و محتوا و برنامه نویسی سایت نیست که مهم است.


آکادمی پرتو دوره های طراحی سایت را ویژه هنرجویانی که در نظر دارند طراحی قالب را بصورت حرفه ای آموزش ببینند و توانایی انجام پروژه های واقعی را کسب نمایند،بصورت جامع و تخصصی برگزار می نماید.
* شما می توانید نمونه کارهای هنرجویان موفق آکادمی پرتو در زمینه طراحی سایت را در لینک زیر مشاهده نمایید.
* برای مشاهده پکیج طراحی قالب سایت می توانید به لینک زیر مراجعه نمایید.
چگونه یک طراح سایت حرفه ای شویم
اهمیت طراحی شکل ظاهری و قالب سایت
- سلیقه کاربر وکاربر پسند بودن(این مورد بستگی به تجربه طراح گرافیک دارد و بخشی نیز بر طبق نظرات مشتری است)

- متناسب با الگوریتم های موتورهای جستجوگر

بخش های مهم در طراحی سایت
- بخش ظاهری سایت (همان چیزی که کاربران می بینند)
- بخش داخلی سایت (بخش کد نویسی و مدیریت وب سایت که تنها طراح سایت به آن دسترسی دارد)

بخش ظاهری سایت توسط نرم افزار فتوشاپ انجام میشود که شامل طراحی صفحه اصلی سایت و بخش ها و صفحات مختلف سایت میباشد ، همچنین طراحی شکل دکمه ، اسلایدر ، بنر و ….

پس از اتمام طراحی ظاهر سایت ، این هنر کدنویس و طراح سایت میباشد که همان طرح را کدنویسی کند و از حالت ایستا به داینامیک و پویا تبدیل نماید.

انتقال طرح و قالب طراحی شده با نرم افزار فتوشاپ به صفحه وب
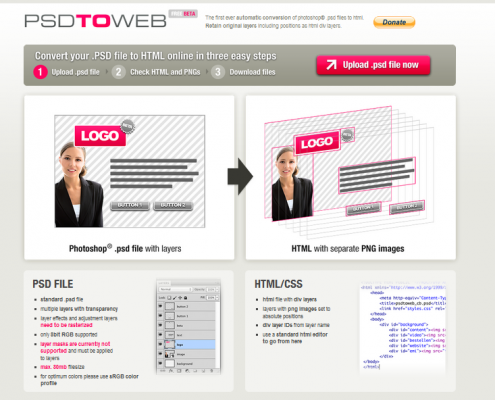
انتقال قالب طراحی شده با فتوشاپ به صفحه وب سخت ترین و مهم ترین بخش است و برای انجام اینکار هم میتوانید از سایت های مختلفی که در این زمینه وجود دارد استفاده کنید و هم خودتان اینکار را انجام دهید.
استفاده از سایت های طراحی قالب سایت با فتوشاپ محدودیت هایی دارد ، به طور مثال در صورت استفاده ازسایت www.psdtoweb.de

محدودیت های زیر وجود دارد :
فایل PSD باید در حالت 8bit RGB باشد و سایز یا حجم فایل بیش از 80 مگابایت نباشد.
ولی برای اینکار شاید بهتر باشد پس از شرکت در کلاس آموزش html-css اقدام به تبدیل قالب طراحی شده به کد نمایید تا بتوانید آن را به سادگی با استفاده از یک هاست و دامنه ، به دنیای وب منتقل کنید











دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!