سیستم گرید چیست
یکی از مورادی که خلال کلاس آموزش بوت استرپ لازم است تا به آن توجه نمایید ،سیستم گرید است .لذا سیستم گرید در آموزش بوت استرپ را در اولویت آموزشی خود قرار دهید زیرا استفاده از آن موجب خواهد شد تا سایت مورد نظر شما به حالت ریسپانسیو طراحی گردد.اما سیستم گرید چیست؟برای پاسخ به این سوال مهم با ادامه مطلب همراه باشید…
همانگونه که عنوان شد با استفاده از سیستم گرید بندی در بوت استرپ میتوانید چهارچوب قالب سایت را به شکل ریسپانسیو یا واکنش گرا طراحی نمایید.
وی کی پدیا در مورد بوت استرپ می گوید:
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS– and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
Bootstrap is the seventh-most-starred project on GitHub, with more than 142,000 stars, behind freeCodeCamp (almost 312,000 stars) and marginally behind Vue.js framework.[2]
سیستم ریسپانسیو به سیستمی اطلاق میشود که المان های آن بطور خود در رزولوشن های مختلف تنظیم شوند.
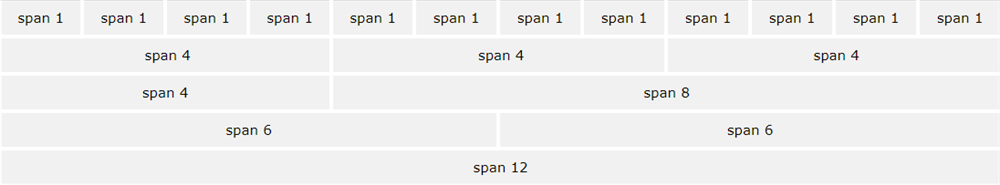
سیستم گرید در بوت استرپ ،صفحه سایت شما را به 12 قسمت تقسیم میکند که میتوانید بنا بر نیاز خود این قسمت ها را با یکدیگر ترکیب نمایید.ترکیب ستون ها در زمانی رخ میدهد که بخواهید ستون های عریض تری داشته باشید.
به شکل زیر نگاه کنید.در ردیف اول صفحه سایت شما از 12 ستون تشکیل شده است .در ردیف دوم سایت را به سه ستونِ یک سوم تقسیم نموده .در ردیف سوم سایت به دو ستون 4/3 و 4/1 تقسیم شده و الی اخر …
سیستم گرید موجب واکنش گرایی بوت استرپ شده و میزان اندازه ستون ها با توجه به سایز صفحه نمایش ،بطور خودکار تغییر میدهد.
کلاس های گرید
XS : کلاسی برای صفحه گوشی همراه و یا صفحاتی برای عرض هایی کمتر از 768 پیکسل
SM : کلاس برای صفحات تبلت یا عرضی برابر یا بزرگتر از 768 پیکسل
MD : کلاس برای مینی لپتاپ ها با صفحه نمایشی برابر یا بزرگتر از 992 پیکسل
LG : کلاسی برای لپتاپ ها و یا دسکتاپ هایی با صفحه نمایشی برابر یا بزرگتر از 1200 پیکسل
XL : کلاسی برای صفحات نمایشی بیش از 1200 پیکسل
نکته : شما قادر هستید کلاس های بالا را با یکدیگر ترکیب نموده و صفحه ای پویا و قابل انعطاف تر را پدید آورید .
پیش از معرفی کلاس های مربوط به گرید ها به موراد زیر توجه داشته باشید :
• لازم است تا تمامی کلاس ها و کدها داخل کلاس CONTAINER قرار گیرند.کلاس container باکسی کلی برای ایجاد سایت است که تمامی اجزای سایت درون آن قرار میگیرند.اندازه این باکس 1170 پیکسل است که بشکل وسط چین در صفحه قرار میگیرد.
نکته : در صورتیکه سایت شما تمام عرض است لازم است تا از کلاس container fluid استفاده نمایید نکته : یک container نمیتواند داخل container دیگر قرار گیرد.
• ستون های هر ردیف را در row قرار دهید.کلاس row وظیفه تشکیل سطر در صفحه را دارد.
• برای ساخت هر ستون در هر ردیف با استفاده از فرمت زیر اقدام به ساخت ستون ها نمایید :
.col-*-*
در فرمت بالا ،در محل ستاره اول نوع دستگاه نمایشی را تعیین میکنیم که همان xs , sm , md و lg هستند.
ستاره دوم نیز به منظور تعیین تعداد ستون ها که عددی بین 1 تا 12 است مورد استفاده قرار میگیرد.
سیستم های گرید قدیمی
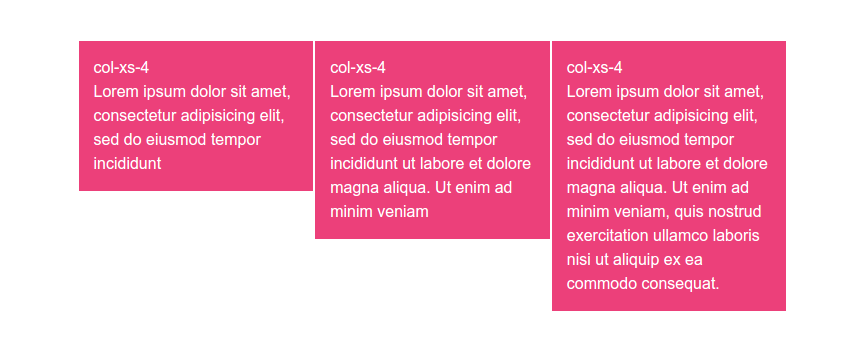
در گریدهای قدیمی ،سیستم تنظیم ارتفاع ،مبتنی بر عناصر شناور بود و هر ستون میتوانست ارتفاعی متفاوت بر اساس محتوای هر ستون و وابسته به عنصر در برگیرنده و والد خود داشته باشد .
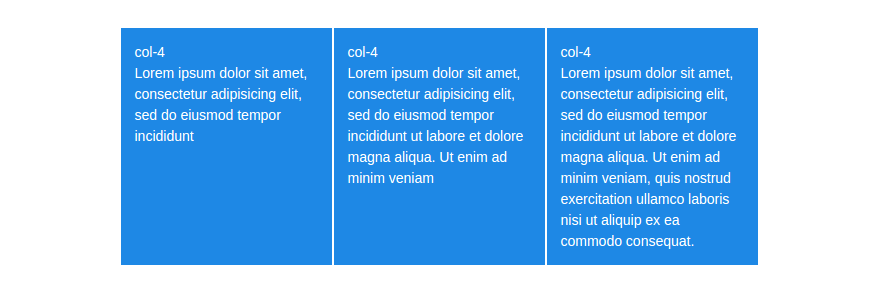
سیستم گرید در بوت استرپ 4
در بوت استرپ 4 که آخرین ورژن از بوت استرپ است نوعی دیگر از گرید وجود دارد که ارتفاع ستون های موجود در هر سطر بر اساس ارتفاع ستونی که بیشترین محتوا را دارد تنظیم میگردند.این سیستم گرید بندی به طرح flexbox شهرت دارد.
برای کار حرفه ای با سیستم گرید بهتر است حتما بر HTML/CSS مسلط باشید
توصیه ی ما این است که در کلاس آموزش طراحی سایت در بهترین آموزشگاه طراحی سایت شرکت نمایید










 آموزشگاه کامپیوتر پرتو
آموزشگاه کامپیوتر پرتو آموزشگاه کامپیوتر پرتو
آموزشگاه کامپیوتر پرتو
دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!