افزونه های ضروری گوگل کروم برای طراحان و توسعه دهندگان وب
مقاله امروز ما در بهترین آموزشگاه کامپیوتر ، در مورد یکی از نیاز های ضروری توسعه دهندگان وب است ، موضوع مقاله امروز افزونه های ضروری گوگل کروم برای طراحان و توسعه دهندگان وب می باشد ، پس با ما همراه باشید
اگر شما هم جزو افرادی هستید که در زمینه طراحی سایت فعالیت میکنید، حتما برایتان پیش آمده که بخواهید اسم فونتی که در یک وب سایت خاص به کار رفته شده را بدانید اما هر چقدر هم جستجو میکنید به نتیجه ای نرسیده اید، یا از رنگی که در یک قسمت سایتی استفاده شده بخواهید در سایت خودتان استفاده کنید اما نتوانید دقیقا آن رنگ را استفاده کنید… راه حل چیست؟ آیا چاره ای هست؟
امروز در خدمت شما هستیم تا با معرفی چند افزونه پرکاربرد در مرورگر کروم، شما را از این مشکلات نجات دهیم. پس با ما همراه باشید و از خواندن ادامه این مقاله لذت ببرید.
خوشبختانه، در فروشگاه وب کروم چندین افزونه وجود دارد که تا حد زیادی کار با وب سایت ها و برنامه های کاربردی مبتنی بر وب را ساده تر میکند.
در اینجا شش تا از بهترین افزونه های کروم برای طراحان وب و توسعه دهندگان را به شما میگوییم :
افزونه whatfont
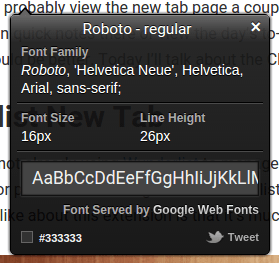
یک ابزار عالی برای یافتن انواع مختلف فونت در یک صفحه وب به سادگی قرار دادن موس روی آن است.
هنگامی که شما روی یک فونت کلیک میکنید، این افزونه اطلاعات خوب و دقیق و کاملی مانند نوع فونت، اندازه و ارتفاع خط به شما میدهد.
افزونه stylebot
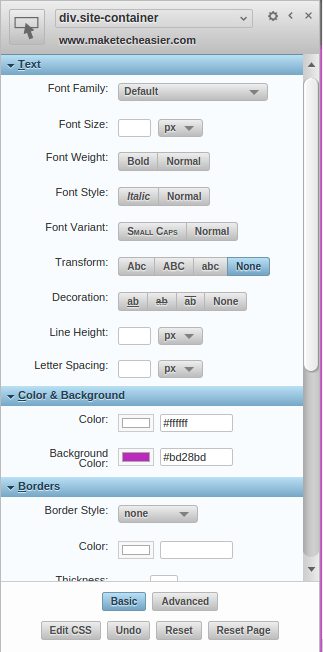
یک افزونه css برای توسعه دهندگان وب است. با کمک این افزونه شما با چیدن عنصر و تغییر سبک آن از ویرایشگر این افزونه، میتوانید هر وب سایتی را سفارشی سازی کنید.
همچنین یک قسمت پیشرفته وجود دارد که شما میتوانید قواعد خود را به طور مستقیم ارسال کنید. این افزونه برای یادگیری افراد علاقه مند به css خوب است.
اقزونه BuiltWith Technology Profiler
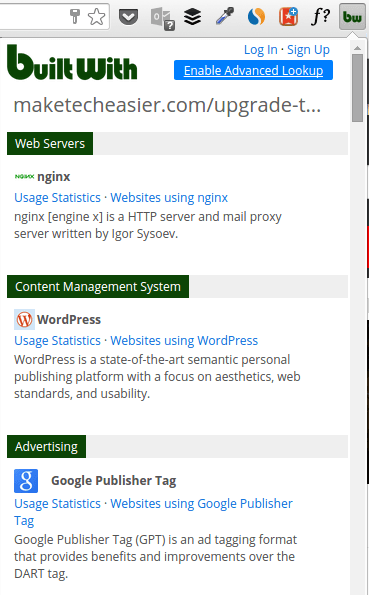
این افزونه تکنولوژی های مورد استفاده در ساخت سایت را به شما میگوید. هنگامی که شما در نوار ابزار کروم بر روی این آیکون کلیک میکنید، اطلاعات مختلفی همچون وب سرور، شبکه تحویل محتوا، سیستم مدیریت محتوا، کتابخانه جاوا اسکریپت و توابع و موارد بسیار بیشتری را خواهید دید. این افزونه میتواند در تصمیم گیری آنهایی که میخواهند پروژه خود را آغاز کنند، مفید باشد.
افزونه Web Developer
این افزونه که در ابتدا برای فایرفاکس تولید شده بود، به علت محبوبیت برای کروم هم منتشر شد.
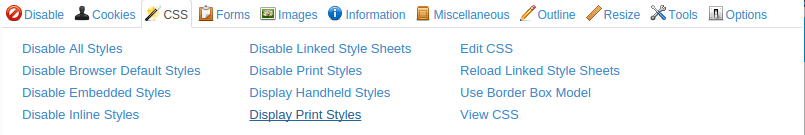
این افزونه تعداد زیادی از امکانات را برای مرورگر شما به ارمغان می آورد از جمله: سوئیج بین stylesheet ها ، غیر فعال کردن جاوااسکریپت، نشان دادن اجزای مخفی شده و ….
اینجا یک عالمه ابزار خوب برای تست کدها یا آزمایش کردن آن ها وجود دارد، پس این افزونه را امتحان کنید.
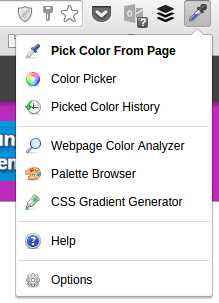
افزونه ColorZilla
یک افزونه فوق العاده برای طراحان وب که میخواهند از رنگ دقیق سایت هایی که دوست دارند با خبر شوند.
با این برنامه شما میتوانید از هر نقطه ای در مرورگر خود، کد رنگ را به صورت هگز یا rgb دریافت کنید و در هر برنامه دیگری استفاده کنید.
چندین ویژگی دیگر مانند : قطره چکان، پالت رنگ، CSS Gradient Generator، تاریخچه رنگ و یک تحلیلگر رنگ صفحه وب که یک پالت برای هر وب سایت است، وجود دارد.
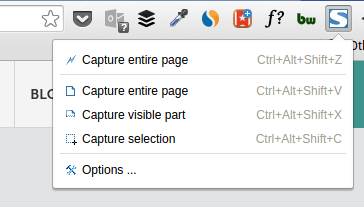
افزونه Capture Page Screenshot (FireShot)
یک افزونه ساده و بسیار کاربردی است که به شما این اجازه را میدهد که از کل صفحه یا از بخش هایی که میخواهید با فرمت های png , gif , jpeg , pdf یا bmp عکس بگیرید.
















دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!