امروزه طراحی سایت به روش های گوناگونی انجام می گیرد بعنوان مثال : طراحی سایت با HTML/CSS که قالب سایت خود را هر طور که می خواهید و از نظر UX , UI بهینه باشد می توانید طراحی کنید و طراحی سایت با وردپرس .

قالب طراحی شده با HTML/CSS استاتیک می باشد و برای داینامیک شدن و مورد استفاده قرار گرفتن باید برنامه نویسی شود و یا وارد وردپرس گردد . امروزه استفاده از دو زبان برنامه نویسی PHP و ASP. NET برای backend نویسی سایت ها مورد استفاده قرار می گیرد . زبان برنامه نویسی وردپرس ، گوگل، فیسبوک ، ویکی پدیا، PHP می باشد و به علت open source بودن این زبان بسیار زیاد مورد استفاده قرار می گیرد .

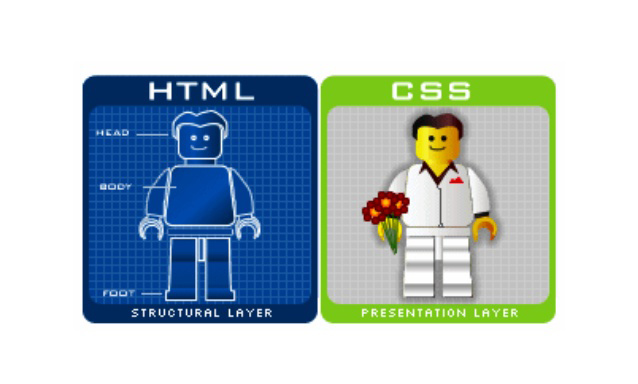
اجزای HTML/CSS :
HTML/CSS مجموعه ای از تگ هایی است که شکل کلی آن بصورت زیر می باشد:
<html>
<head>
<head/>
<body>
<body/>
<html/>

در قسمت <head><head/> تگ هایی که مانند: <link>,<meta>,<style>, … قرار می گیرند و بصورت کلی درون تگ <head> قسمت های راه انداز قرار می گیرند. و هر آنچه درون این تگ قرار میگیرد برای کاربر قابل مشاهده نمی باشد.
قسمت <body><body/> مهمترین تگ HTML می باشد و تمامی آنچه کاربران مشاهده می کنند درون این تگ قرار می گیرد.

CSS باعث زیبایی و جذابیت سایت می شود و در واقع قالب سیاه و سفیدی که توسط HTML ایجاد کرده اید را رنگ آمیزی می کند تا برای کاربران جذاب باشد و باعث خستگی کاربر نگردد . در مقاله قبلی با عنوان های انتخاب رنگ مناسب سایت و معرفی ابزار و سایت های مفید برای انتخاب رنگ وب سایت به نکات بسیار مهمی برای رنگ آمیزی سایت صحبت کردیم.

اهمیت طراحی قالب سایت با HTML/CSS :
با اینکه مدت زمان زیادی از پیدایش زبان HTML/CSS می گذرد اما به علت اینکه این زبان پایه ای برای یادگیری زبان های برنامه نویسی دیگر شناخته شده است، هنوز منسوخ نشده است و جهت بهبود کارایی آن، ورژن های جدیدی ارائه می گردد.
HTML5 جدیدترین ورژن HTML می باشد و امکانات زیادی مانند واکنش گرایی به آن افزوده شده است. زبان HTML/CSS به عنوان پایه و اساس جهت یادگیری برنامه نویسی به زبان های مختلف
مانند : PHP,ASP.NET,JAVASCRIPT و … می باشد زیرا تمام مفاهیم مورد نیاز در هریک از زبان های گفته شده را در بر دارد و برای قدم گذاشتن در هریک از مسیرهای webdesigner (طراح قالب)، web master (پشتیبان سایت)، web developer( توسعه دهنده و برنامه نویس سایت) باید HTML/CSS را بصورت کامل و جامع آموزش دیده باشیم و بتوانیم یک قالب سایت را از صفر تا صد طراحی کنیم .قالب های طراحی شده با HTML/CSS کاملا منحصر به فرد هستند زیرا طراح قالب ایده های خود را در مقابل نگاه شما قرار می دهد و نمی تواند از سایت های دیگر کپی کند به همین دلیل از میان قالب هایی که باHTML/CSS طراحی می شوند، جذاب ترین آنها از دید کاربر تجاری سازی شده و به فروش می رسند .
در HTML5 امکان طراحی لوگو نیز افزوده شده است که از طریق تگ <SVG> می توانید لوگوهای مورد نظر خود را در سایت طراحی نمایید.
نحوه تدریس در آکادمی پرتو :
آکادمی پرتو با وجود اساتید متخصص و حرفه ای در زمینه طراحی سایت امکان یادگیری HTML/CSS را بصورت کاملا حرفه ای و پروژه محور فراهم نموده است و تا پایان راه طراحی سایت و استخدام شما در شرکت های معتبر با شما خواهد بود.
در صورت نیاز به راهنمایی ، تیم متخصص آکادمی پرتو آماده ارائه مشاوره های رایگان به صورت تلفنی و حضوری به شما عزیزان می باشد.
برای مشاهده نمونه کارهای حرفه ای هنرجویان آکادمی پرتو روی لینک زیر کلیک نمایید.
نمونه کار هنرجویان طراحی وب با HTML/CSS
عکس زیر یک نمونه از طراحی قالب با HTML/CSS یک از هنرجویان آکادمی پرتو می باشد.
بهترین هنرجویان آکادمی پرتو دارای شناسنامه پرتویی می باشند و جهت استخدام می توانند این شناسنامه را بعنوان رزومه کاری خود به کارفرما معرفی نمایند و از حمایت ما بهره مند شوند.







