پایه و اساس HTML
پایه و اساس html بر مبنای تگ بنا شده است.می توان گفت که html به وجود آمد برای تبدیل گرافیک و تنظیمات بصری یک وب سایت به کد.
شاید یکی از موارد مهمی که برای همه طراحان سایت اهمیت داشت و به نوعی می توان گفت که پایه و اساس html است این موضوع است که ما چگونه می توانیم آن چیزی که می بینیم را تبدیل به کد کنیم برای کنترل هر چه بهتر آن و بهینه سازی کد ها با استفاده از css.
همواره در کلاس آموزش طراحی سایت گفته ایم و می گوییم که html در اصل استخوان بندی وب سایت ها محسوب می شود.یعنی قرار است html بستر اولیه ای باشد که قرار است بر روی آن کد نوشته شود.
حتما می دانید که کد ها را با استفاده از CSS آرایش و زیبا سازی می کنیم.
البته در کلاس آموزش html/css پیشتر و قبلا صحبت کرده ایم.
گفته این که این زبان ، یک زبان برنامه نویسی نیست و چرا یک زبان برنامه نویسی محسوب نمی شود.
در این مقاله ما تنها قرار است به پایه و اساس html بپردازیم و خیلی کوتاه اشاره کنیم که دقیقا وقتی از html صحبت می کنیم، از چه چیزی صحبت می کنیم و منظورمان چیست ؟
عنوان HTML
عنوان ها یا سر برگ های HTML با تگ های <h1> تا <h6> تعریف می شود.
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
پاراگراف HTML
پاراگراف های HTML با تگ <p> تعریف می شوند.
<p>This is a paragraph</p>
لینک های HTML
لینک HTML با تگ <a> تعریف می شود.
<a href=”https://pan-ac.ir”>This is a Link</a>
عکس های HTML
عکس های HTML با تگ img تعریف می شود.
<img src=”image1.jpg” width=”250″ height=”180″>
ما در بهترین آموزشگاه طراحی سایت، تمامی این موارد را در کلاس های گروهی به شما آموزش خواهیم داد و برای پیشرفت در این مسیر ، در کنار شما خواهیم بود.
با ما همراه باشید
آموزش پیاده سازی CSS درون HTML
آموزش پیاده سازی CSS درون HTML
آموزش استایل نویسی درون خطی(Inline) در HTML
آموزش استایل نویسی داخلی (Internal) در HTML
آموزش استایل نویسی خارجی (External) در HTML
آموزش استایل نویسی چندگانه در CSS
آموزش استایل نویسی آبشاری در CSS
اگر به این مباحث علاقندید، توصیه می کنیم در کلاس آموزش طراحی سایت در آموزشگاه کامپیوتر پرتو شرکت نمایید.
در بحث آموزش پیاده سازی CSS درون HTML نکته ای در مورد تعیین کلاس ها تعیین HTML STYLE تگ هایی می باشد که عناصر متفاوتی را تولید می کند برای مثال تگ input را در نظر بگیرید .این تگ با داشتن type های مختلف عناصر متفاوتی را تولید می کند .برای شناسایی شناسه های این عناصر می توانیم برای هر کدام از شناسه class جداگانه ای استفاده کنیم که این موضوع باعث افزایش کد دستورات شده و حجم صفحه را زیاد می کند .
روش بهتر این است که دستور css مربوط را به صورت زیر بنویسیم .
Input [ type = “ text “] {
Width : 200 px
}
این که فقط بر روی کادرهای متنی که در آن ها از شناسه type با مقدار text استفاده شده است اثر می گذارد .
روش دیگر برای تعریف style استفاده از شناسه id است .برای استفاده از آن باید دقت شود که درهر صفحه نباید بیش از یک بار از هر id استفاده نمود .سکنور id با علامت # مشخص می شود .
: مثال
# border {
Border = green solid
با این styleتمامی عناصری که شناسه id برابر با border داشته باشند با کادری سبز رنگ نمایش داده می شوند .
وارد کردن css با استفاده از دستور style :
ساده ترین راه برای افزودن style به یک صفحه استفاده از شناسه style به تگ های html است .برای افزودن style به یک تگ باید ویژگی های مورد نظر را به عنوان مقدار به شناسه style آن تگ تخصیص دهیم .فرض کنید می خواهیم به یک تگ div استایل اضافه کنیم .برای این کار در قسمت body یک سند html یک تگ div قرار می دهیم .در این تگ متنی را به عنوان نمونه می نویسیم و برای تغییر رنگ این متن از شناسه style در این تگ استفاده می کنیم .
<div style = “ color : green “> test </div>
امکان دیگری که با استفاده از شناسه style وجود دارد این است که به یک تگ بیش از یک ویژگی افزوده شود .برای این کار تنها کافی است بین ویژگی های مختلف از علامت ; استفاده کنیم .
: مثال
<body>
<div style = “ color : green ; font – style : italic “ >
This is a last </div> </body>
استفاده از css در تگ head :
یک style در head با تگ style نوشته می شود .این تگ دارای 2 قسمت ابتدایی و انتهایی است .وقتی ما style را در بخش head متن خود برای یک تگ خاص تعریف می کنیم ،این style برای همه تگ های مجود در متن که از آن نوع باشند اعمال می شود .
برای نوشتن تگ style باید آن را به شکل یک کامنت بنویسیم .این کار به خاطر این است که مرورگرهایی که از style پشتیبانی نمی کنند ،آن را نادیده بگیرند .و در صفحه در نیاورند .
مثال :
<head>
<style>
<! – – div { color : green } – – > </style> </head>
<body> <div> this is a test </div> </body>
ما در بهترین آموزشگاه طراحی سایت ، در کنار شماییم.
استفاده از css به عنوان یک فایل خارجی :
فرض کنید در چند صفحه می خواهیم از یک سری style استفاده کنیم که در تمام صفحات مشابه هستند .در این صورت از یک فایل style خارجی استفاده می کنیم .برای این کار ابتدا یک فایل برای تنظیم style های مورد نظر ایجاد کرده و style را در آن بنویسیم و با پسوند css ذخیره کنیم .
پس در هر فایل html که نیاز به آن style ها داشتیم با نوشتن یک تگ link در head صفحه این موضوع را مشخص می کنیم.
: مثال
Div {
Font – style : italic ;
Color : green
}
پس برای استفاده از فایل css در یک صفحه html می بایست پیوندی بین آنها برقرار سازیم.
<link rel = “ stylesheet “ type = “ text / css “ href = “ “ >
به شناسه rel عبارت style sheet را می دهیم .این شناسه مشخص می کند که فایل مورد نظر ما یک style است .
شناسه type عبارت text / css را به عنوان ورودی دریافت می کند و مشخص کننده نوع متن فایل برای مرورگر است .
شناسه href نیز محل قرار گیری فایل css را دریافت می کند .
پس در قسمت body این سند با استفاده از تگ div متنی را می نویسیم .
<body>
<div> this is a test </div>
</body>
ما در آموزشگاه کامپیوتر پرتو کنار شما هستیم.
آموزش صفات در CSS
آموزش صفات در css – در این مقاله معروف ترین صفت ها در css را با ذکر مثال برای شما گفته ایم.
البته قبل از اینکه این مقاله برای شما سودمند به نظر برسد،لازم است مقدمات کار با html و css را بدانید
شناسه width ،برای تعیین عرض هر قسمت صفحه به کار می رود .مقادیر این پارامتر می تواند بر حسب پیکسل یا درصد باشد .
شناسه height ،برای تعیین ارتفاع بخش مشخصی از صفحه است .مقادیر این پارامتر مانند width است .برای مثال وقتی این شناسه را در یک تگ div به کار می بریم و مقدار آن را برابر 100px قرار می دهیم ،تا وقتی که متن داخل div از این مقدار کمتر باشد ،ارتفاع همان 100px خواهد ماند .ولی وقتی که متن داخل div بیشتر از 100px باشد ،ارتفاع div هم از 100px بیشتر می شود تا تمام متن نمایش داده شود .اگر بخواهیم ارتفاع همان عددی که تعیین کردیم بماند و تغییر نکند باید از پارامتر over flow در style استفاده کنیم .این پارامتر به ما امکان می دهد که تعیین کنیم وقتی محتویات div از عرض یا ارتفاع تعیین شده بیشتر شود ،چگونه نمایش داده شود .
به عنوان مثال اگر برای آن مقدار hidden را تعیین کنیم باعث می شود که متن خارج از محدوده نمایش داده نشود .مقادیر دیگری که شناسه over flow می گیرد عبارت است از :
Over flow : visible
باعث می شود که تمام محتویاتی که عرض یا طول بیشتر داشته باشند نمایش داده شود .
Over flow : scroll
باعث می شود که در صورتی که محتویات فضایی بیشتر از طول و عرض تعیین شده لازم دارن با استفاده از scroll bar قادر به مشاهده باشند .
آموزش صفت border در CSS
ایجاد کار :
با استفاده از پارامتر border – style می توانیم مشخص کیم که آیا می خواهیم کادر داشته باشیم یا خیر .
برای یادگیری کامل این صفات ، کلاس آموزش طراحی سایت در آموزشگاه پرتو را از دست ندهید
| Border – style : none نمی خواهیم کادر داشته باشیم . |
| کادری با خط ممتد می کشد . Border – style : solid ; |
| کادری با خط چین می کشد . Border – style : dashed ; |
| کادری با نقطه می کشد . Border – style : dotted ; |
کادری 2 خط می کشد . Border – style : double ;
کادر را سه بعدی میکند . Border – style : groove ;
Border – style : inset ; Border – style : outset; Border – style : ridge ;
کادری نمایش داده نمی شود . Border – style : hidden;
پارامتر بعدی استفاده از border – width در ایجاد کادر هاست .این پارامتر ضخامت کادر را مشخص می کند .و مقادیر متفاوتی را دریافت می کند .
border – width مقداری بر حسب پیکسل ;
در این روش مقدار ضخامت کادر را بر حسب پیکسل تعیین می کنیم .
border – width : thin ;
کادر ما باریک می شود .
border – width : thick ;
کادر ضخیم را نمایش می دهد .
پارامتر بعدی درباره ترسیم کادر ها border – color است .برای مقادیر این پارامتر می توانیم از نام رنگ ها یا کد هگزای آن استفاده کنیم .
Border – color : green ;
به طور مختصر می توان خصوصیات width ،style ، color را با هم نوشت .
Border : 1px solid pink ;
تنظیم حاشیه و فاصله از لبه :
برای حاشیه ها از پارامتر margin استفاده می کنیم . این پارامتر برای تعیین حاشیه عناصر و یا فاصله از هر یک از لبه ها به کار می رود .مثلا margin – left به ما اجازه می دهد که برای اجزای صفحه حاشیه چپ مشخص را تعیین کنیم .در حقیقت فاصله اجزا را از سمت چپ صفحه مشخص می کند .این پارامتر مقداری بر حسب پیکسل دریافت می کند .
margin – top :مقدار حاشیه از سمت بالا
margin – right : مقدار حاشیه از سمت راست
margin – botton :مقدار حاشیه از سمت پایین
پارامتر بعدی در تعیین حاشیه ها padding است .این شناسه را برای بالا ،پایین ،چپ و راست به طور جداگانه تعریف می شود .و فاصله متن از کادر را تعیین می کند .
در صرتی که پارامتر های padding , margin بدون عبارت های left ، top و…..به کار می رود ، مقدار وارد شده برای هر 4 جهت مورد استفاده قرار می گیرد .
تعیین موقعیت عناصر با استفاده از css :
برای این کار از پارامتر position استفاده می کنیم .این ویژگی به ما اجازه می دهد که تعیین کنیم آیا می خواهیم موقعیت یک عنصر در صفحه مشخص شود یا خیر .اگر بخواهیم که موقعیت مشخصی داشته باشد این پارامتر آن را تعیین خواهد کرد .
Position : static ;
این مقدار پیش فرضی است که در صورت تعیین نشدن مقادیر position در صفحه استفاده می شود .با این مقدار اجزا در همان جایی که کد آنها را می نویسیم نمایش داده می شود .
Position : absolute ;
این مقدار به ما اجازه می دهد که هر عنصر را نسبت به بالا ،راست ،پایین یا چپ صفحه که بخواهیم نمایش دهد .
Position : fixed ;
این مقدار به ما اجازه می دهد که موقعیت تک عنصر را در پنجره مرورگر مشخص کنیم ،در صورتی که برای یک عنصر از این مقدار استفاده کنیم ،موقعیت این عنصر در صورتی که به بالا یا پایین صفحه برویم و یا حتی با کوچک شدن پنجره مرورگر باز هم در جای قبلی خود باقی بماند .
ویژگی های متن در css :
اولین ویژگی letter – spacing است .این ویژگی به ما اجازه می دهد تا فاصله حروف در یک متن را تعیین کنیم .می توانیم مقادیر را بر حسب پیکسل به آن بدهیم یا از مقدار نرمال برای آن استفاده کنیم .
اگر به این موارد علاقمندید ، در کلاس آموزش html/css شرکت نمایید
: مثال
Letter – spacing : 5px ;
پارامتر بعدی text – align است .این ویژگی به ما اجازه می دهد تا نحوه قرار گیری قسمتی از متن را از لحاظ راست چین ،چپ چین یا وسط چین بودن تعیین کنیم .
: مثال
Text – align : right / left / center / justify ; متن را از 2 طرف تراز می کند
آموزش صفت text-decoration در CSS
پارامتر بعدی text – decoration است . این ویژگی به ما اجازه می دهد تا برای قسمت خاصی از متن خاصیت هایی از قبیل زیر خط و …..اعمال نماییم.
Text – decoration : none ;این گزینه به طور پیش فرض بر روی متن اعمال می شود .
Text – decoration : underline ;این گزینه برای زیر خط کردن متن استفاده می شود .
Text – decoration : overline ;این گزینه برای نمایش خطی بر بالای متن استفاده می شود .
Text – decoration : line – through ;متن را به صورت خط خورده نمایش می دهد .
Text – decoration : b link ;برای چشمک زدن متن استفاده می شود .
پارامتر بعدی Text – transform است که تعیین می کند متن با حروف بزرگ نوشته شود یا کوچک یا معمولی .
Text – transform : lower case ;متن با حروف کوچک نمایش داده می شود .
Text – transform : upper case ;متن را با حروف بزرگ نمایش داده می شود .
Text – transform : capitaliza ;حروف اول کلمات را با حروف بزرگ و بقیه را با حروف کوچک نمایش می دهد .
پارامتر بعدی line – height است که به ما اجازه می دهد. تا ارتفاع سطرها را تعیین کنیم . می تواند مقادیری بر حسب درصد یا پیکسل به خود بگیرد .
آموزش صفت font-family در CSS
تعیین font با استفاده از style :
اولین پاراکتر font – family ،این ویژگی مشخص می کند که متن با چه فونتی نمایش داده شود .این ویژگی در حقیقت جانشین ویژگی face در تگ فونت در html است .
در تنظیم فونت اگر کاربر در سیستم خود font تعیین شده را نداشته باشد ،متن را با فونت پیش فرض که معمولا times naw roman است می بینید .
: مثال
Font – family : Tahoma ;
پارامتر بعدی font – size است .این ویژگی مشخص کننده اندازه فونت در صفحه است .مقدار پیش فرض در آن medium است .
پارامتر بعدی font – style است .این ویژگی تقریبا مانند تگ i عمل می کند .و مقادیری از قبیل normal ،italic ،
Oblique را می گیرد .
متن را به صورت مورب نمایش می دهد و در اکثر فونت ها تفاوت ظاهری چندانی با italic ندارد .
پارامتر بعدی font – weight ،این ویژگی مقدار ضخامت متن را تعیین می کند .برای این پارامتر علاوه بر مقدار عددی می توانیم از عبارت normal ،bold ،bolder ،tighter ،نیز استفاده کنیم .
تنظیم رنک متن :
از ویژگی color برای تعیین رنگ قسمت های مختلف استفاده می شود .
در این قسمت به معرفی تگ span که برای مشخص کردن قسمتی از متن به کار می رود می پردازیم .این تگ دارای دو قسمت ابتدایی ئ انتهایی بوده و متن مورد نظر بین آن 2 نوشته می شود .این تگ به ما اجازه می دهد که در قسمت انتخاب شده بتوانیم با تعیین style خاصی اعمال تغییرات کنیم و ویژگی های را برای آن قسمت معین کنیم .
: مثال
<div> this is a test <span style = “ color : red “ >
this is a test </span > this is a test </div>
چیزی که به نمایش در می آید :
this is a test this is a test this is a test
شناسه بعدی در تعیین رنگ background – color می باشد .این ویژگی برای تعیین رنگ زمینه هر چیزی در صفحه است .اگر بخواهیم از این ویژگی فقط برای قسمتی از متن استفاده کنیم می توانیم از این ویژگی در یک تگ span در اطراف متن مورد نظر استفاده کنیم .
تصویر زمینه :
ویژگی اول background – mage است .این ویژگی برای مشخص کردن تصویر زمینه به کار می رود .کاربرد آن همانند background color است .برای نوشتن این پارامتر می بایست عبارت url : نوشته و سپس در داخل پرانتز آدرس تصویر را می نویسیم .
: مثال
Background – image : url ( آدرس عکس ) ;
به وسیله پارامتر background repeet می توانیم تصویر زمینه را به گونه ای تعریف کنیم که ثابت باشد یا تکرار شود .
Background – repeat :تصویر زمینه در صورت کوچک بودن هم افقی هم عمودی تکرارمی شود
Repeat / norepeat / repeat – x (-y)تصویر به صورت افقی (عمودی) تکرار می شود
پارامتر بعدی background – attachment است که با دو مقدار fixed و scroll تعیین می کند که آیا تصویر زمینه با scroll کردن صفحه ثابت بماند یا حرکت کند .
و در نهایت پارامتر background – position که موقعیت تصویر زمینه در صفحه را مشخص می کند .این ویژگی بیشتر در زمانی استفاده می شود که از پارامتر background – repeat استفاده نکرده باشیم .که مقداری که میگیرد تعیین کننده موقعیت تصویردر زمینه است .
نکات کاربردی در طراحی سایت با html ، css :
در تعیین فونت در css ، اگر نام فونت شامل فضای خالی باشد ،آنگاه باید نام آن فونت در بین کوتیشن قرار گیرد .همچنین می توان از چندین فونت به صورت همزمان استفاده کرد .که این فونت ها با کاما از هم جدا می شوند در این حالت اگر فونت اول در سیستم کاربر موجود نباشد ،دومین فونت اعمال می شود و الی آخر .
: مثال
Font – family : “ times new roman “ , Tahoma , gecrgia
Margin :
این خاصیت فضای خالی بیرونی عناصر را مشخص می کند .(یعنی فضای خالی بین عنصر پنجره مرورگر و یا فضای خالی بین دو عنصر ).از مقادیر منفی نیز می توان در تعیین فاصله استفاده کرد .اگر هر 4 مقدار را در یک دستور قرار دهیم ترتیب آنها به صورت زیر می شود .
Top ، right ، bottom ، left
: مثال
Margin : 5px , 5px , 5px , 2px ;
- استفاده از مقدار auto برای margin افقی باعث وسط چین شدن عنصرمی شود .
: مثال
Margin : 0 auto ;
Padding :
این خصوصیت مقدار فضای خالی بین محتوای یک عنصر و border آن عنصر را تعیین می کند .استفاده از مقادیر منفی در padding مجاز نیست .همچنین کلمه کلیدی auto هیچ تاثیری روی این ویژگی ندارد .
Float :
از این خاصیت برای قرار دادن محتوا یا عناصر کنار یکدیگر استفاده می شود .
Float : left ;
عنصر در سمت چپ صفحه و یا در سمت چپ عنصر پدر خود قرار می گیرد و عناصر پس از آن کنارش شناورند .
Float : right ;
Clear :
خاصیت clear وابسته به float است و برای کنترل آن خاصیت به کار می رود .این خاصیت برای cancel کردن تاثیر یک یا تعداد بیشتری از عناصر floated بر روی دیگر عناصر استفاده می شود .
خاصیت float : left را از بین می برد .clear : left ; خاصیت float : right را از بین می برد .clear : right;
هر 2 خاصیت را از بین می برد .clear : both ;
List – style – type :
با استفاده از این ویژگی می توان برای لیست های مرتب و نامرتب bullet تعریف کرد .
ما در بهترین آموزشگاه طراحی سایت ، در کنار شماییم.
: مثال
List – style – type : circle ;در لیست های نا مرتب
List – style – type : circle ;در لیست های مرتب
List – style – image :
این خاصیت یک عکس را برای استفاده به عنوان bullet در کنار عناصر لیست قرار می دهد .
: مثال
List – style – image : url (آدرس عکس) ;
List – style – position :
موقعیت و نحوه قرار گرفتن bullet در کنار آیتم های لیست را مشخص می کند .
: مثال
List – style – position : inside / outside ;
Inside : bullet در داخل قرار گیرد .
Outside : bullet در خارج قرار گیرد .
Display :
Display : block / inline
Block :به صورت بلاک نمایش می دهد . inline :به صورت خطی نمایش می دهد .
امیدواریم از این آموزش از آموزشگاه کامپیوتر پرتو، لذت برده باشید.
آموزش id و class در css
آموزشی که امروز برای شما انتخاب کرده ایم ، آموزش آموزش id و class در css می باشد که قصد داریم آن را به شما آموزش دهیم.
id و class یکی از بخش های حیاتی و مهم در کلاس آموزش طراحی سایت می باشد که همواره پیرامون آن صحبت می کنیم و نقش بسیار حیاتی در طراحی سایت ایفا می کنند ، از این رو با ما و آموزش id و class در css در آموزشگاه کامپیوتر پرتو همراه باشید
Css روشی است برای قالب بندی وطراحی اجزای صفحه از قبیل متن ،تصویر ،کادرها و تقریبا هر چیزی که در طراحی صفحه استفاده شده است .css کمک می کند که بدون استفاده از کدهای html بتوانیم ظاهر صفحات ایجاد شده را طراحی کنیم . همچنین استفاده از css کمک می کنه که از تکرار دستورات html که موجب کند شدن load صفحه می شود جلوگیری نماییم .امکان دیگری این است که می توانیم با استفاده از یک فایل css خارجی ظاهر چند صفحه را با آن طراحی کنیم .این موضوع باعث می شود که اولا تنها از یک فایل برای ظاهر چند صفحه استفاده شود و ثانیا این صفحات دارای style یکسانی باشند .
استفاده از فایل css خارجی باعث نمی شوند که امکان تغییر در این style از بین برود .بلکه می توانیم ظاهر تمام صفحات را با یک تغییر کوچک در فایل css خارجی ،تغییر دهیم.
طریقه نوشتن کدهای css :
هر دستور css شامل 3 قسمت می شود : selector , property , value
H1 {
این دستور بیان می کند که متن نوشته شده توسط کلیه تگ های h1 ،به رنگ آبی در بیاید. Color :blue
}
اکثر تگ های html شامل 2 شناسه class و id می باشند .
Class = “ “ , id = “ “
برای مثال فرض کنید می خواهیم در یک صفحه 2 نوع پاراگراف داشته باشیم ،یکی به رنگ مشکی و دیگری به رنگ قرمز .برای مشخص کردن این 2 نوع پاراگراف می توانیم از شناسه class استفاده کنیم .
<p class = “ black “ > this is a text </p> : html کد
- black { : css کد
color = black
}
ما می توانیم بیش از یک class برای تگ html تعریف کنیم .اما برای این کار نباید از 2 بار شناسه class استفاده کرد ،بلکه باید در یک شناسه class نام دو کلاس مورد نظر را با یک فاصله بیان کنیم .
: مثال
<p class = “ red center “ > test </p>
در نوشتن style می توان از نوشتن نام تگ در selector کلاس چشم پوشی کرد .در این صورت ویژگی های تعریف شده در آن کلاس بر هر تگ html که از class مربوطه در شناسه class آن استفاده شده باشد ،اثر می گذارد.
: مثال
. center {
Text – align : center
اکنون برای هر تگی که احتیاج به این ویژگی داشته باشد ،می توانیم از این کلاس استفاده کنیم .
برای نمونه به تگ های زیر توجه کنید :
<p class = “ center “ > this is a test </p>
<div class = “ center “ > this is a test </div>
با استفاده از سکتور class می توانیم علاوه بر تعیین کد مشخصه عمومی ،مشخصات مربوط به هر تگ نیز معلوم کنیم .برای این کار بعد از نوشتن علامت (.) و نام ویژگی با قرار دادن یک فاصله مورد نظر را می نویسیم .این موضوع باعث می شود که اگر در محوطه ای که از این ویژگی استفاده شده است ،تگ مشخص شده وجود داشته باشد ،ویژگی این تگ برابر با حالت نوشته شده برای آن باشد .
: مثال
. test {
Border : double
}
در زمان نمایش link داخل تگ div به رنگ سبز می باشد و . test a {
لینک بیرونی به رنگ آبی ،این موضوع به خاطر این است که color : green
تگ a اول تحت تاثیر کلاس test در تگ div می باشد. }
<div class = “ test “ >
<a href = “ # “ > link </a> </div>
<a href = “ # “ > link </a>
بهترین کلاس آموزش html و css به شما به صورت حرفه ای این مهارت ها را به شما آموزش می دهد.
آموزش رنگ ها در HTML
امروز می خواهیم در مورد آموزش رنگ ها در HTML در طراحی سایت صحبت کنیم. یکی از مهم ترین بخش های طراحی سایت استفاده از رنگ ها در طراحی سایت هستند که آموزش رنگ ها در HTML از این بابت می تواند بسیار مهم و حیاتی باشد.اگر کدهای html یا CSS رو نگاه کرده باشید ، در قسمت هایی که برای تنظیم رنگ متن ، پس زمینه ، حاشیه و … وجود داره معمولا رنگ رو با یک کد خاص به کار بردند . چیزی شبیه rrggbb# . امروز می خوایم به صورت کامل و مفصل در مورد نام و کد رنگ ها در زبان های html و CSS صحبت کنیم .
نکته در مورد اعداد مبنای 16 یا همون Hexadecimal
رقم های اعداد مبنای r ، از 0 هستند تا r-1 . مثلا در مبنای پرکاربرد 10 که روزانه ازش استفاده می کنید ، رقم ها 0 تا 9 هستند . و مبنای 16 دارای ارقام 0 تا 15 هست . برا اینکه ابهامی در خوندن اعداد مبنای 16 پیش نیاد ، رقم های 10 تا 15 رو در مبنای 16 با حروف الفبای لاتین از A تا F نشون میدن . اگر اینکار صورت نمی گرفت در خواندن اعداد مبنای 16 ابهامات زیادی بود . مثلا عدد 112 رو به سه شکل می شد تفسیر کرد . اینکه از سه رقم 1 و 1 و 2 ایجاد شده یا از دو رقم 11 و 2 و یا اینکه از دو رقم 1 و 12 !!! وقتی از حروف به جای ارقام بزرگتر از 9 در مبنای 16 استفاده کنیم این سه تفسیر رو به صورت سه عدد 112 و B2 و 1C داریم که اعداد کاملا واضح و مشخصی در سیستم مبنای 16 هستند .
پس شانزده رقم مبنای 16 عبارتند از 0 , 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , F , E , D , C , B , A
اگر قصد شرکت و کسب تخصص در کلاس آموزش طراحی رابط کاربری دارید ، دانستن این مهارت ها ، بسیار پر اهمیت و حیاتی است.
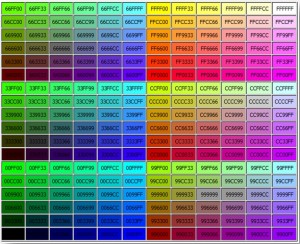
:: نام های استاندارد تعریف شده برای رنگ ها در CSS و HTMLبرای تعداد 147 رنگ در CSS و HTML نام استاندارد تعریف شده که اونها رو با رنگ و کد معادلشون در زیر می بینید :
آموزش تگ form در html
در آموزش امروز از مجموعه آموزش های طراحی سایت در آموزشگاه کامپیوتر پرتو ، به سراغ آموزش تگ form HTML رفته ایم تا بدین وسیله یکی از بهترین ، مهم ترین و پرطرفدار ترین تگ های html را با هم بیاموزیم.
با ما در بهترین آموزشگاه طراحی سایت همراه باشید ، ما در کنار شما هستیم.
آموزش تگ from در HTML
در موضوع آموزش تگ form در html باید دقت کنید که فرم ها در صفحات html برای ارسال اطلاعات ورودی توسط کاربر به سمت مقصد استفاده می شود .به طور کلی اگر در صفحه بخواهیم از کاربر اظلاعاتی را دریافت کنیم باید از فرم برای این کار استفاده نماییم.فرم برای انتقال اطلاعات که توسط کاربر وارد شده است به یک آدرس مشخص استفاده می شود.برای ایجا فرم ها از تگی به همین نام استفاده می شود.این تگ دارای شناسه های فراوانی می باشد.
<form action = “ method = “ “ name = “ “ target = “ “ > </form>
Action مشخص کننده صفحه ای است که اطلاعات فرم باید به آن ارسال شود.آدرس صفحه مورد نظر باید به عنوان مقدار این شناسه قرار گیرد. پس از اینکه کاربر اطلاعات را وارد و دکمه ارسال را کلیک کرد، صفحه action برای پردازش اطلاعات باز می شود.
Mettod طریقه ارسال اطلاعات به فایل action را مشخص می کند. این روش ها 2 حالت دارد : get,post
در روش method get اطلاعات از طریق آدرس صفحه ارسال می شود. به این صورت که اطلاعات وارد شده در فرم پس از یک علامت سوال و بعد از آدرس صفحه action قرار می گیرند و ارسال می شوند.
از این روش نمی توان برای اطلاعات طولانی یا کاراکتر های خاص استفاده کرد. همچنین بهتر است برای نام کاربری و کلمه عبور هم از این روش استفاده نشود چون در این صورت این اطلاعات در نوار آدرس مرورگر داده می شوند.
method get برای ارسال اطلاعات از آدرس صفحه استفاده نمی کند. مزیت این روش امنیت بیشتر و ارسال اطلاعات طولانی تر می باشد.
از شناسه name برای تعریف کردن یک نام منحصر به فرد برای فرم استفاده می شود.
Target روش باز شدن صفحه پردازشگر اطلاعات را مشخص می کند. این شناسه مقادیر زیر را می پذیرد :
Blank – بیان می کند که صفحه پردازش action در یک جدید باز شود.
Self – بیان می کند که صفحه action در فریمی که فرم قرار دارد باز می شود.
Top – بیان می کند که صفحه action در تمام پنجره باز می شود.
آموزش تگ input درون تگ form
در آموزشگاه کامپیوتر پرتو ، همیشه به شاگردان و دانشجویان خود می گوییم برای اینکه امکانی را فراهم کنیم تا کاربران اطلاعاتی را در صفحه html وارد کنند از تگ input استفاده می کنیم. این تگ قسمت پایانی ندارد . از این تگ می توانیم کادرهایی برای وارد کردن متن ، کادر کلمه عبور ، cheekbox ،دکمه ارسال فرم ، دکمه پاک کردن فرم و انواع دیگر دکمه اسفاده کرد.دقت کنید که یکی از مهم ترین صفات در form ها در مبحث آموزش تگ form در html استفاده از input ها در فرم است
<input type = “ text “>
آموزش صفت نوع text درون تگ input
این ورودی یک کادر یک سطری برای ورود متن فراهم می کند برای ساختن این کادر باید به شناسه type تگ input مقدار text را بدهیم.
:مثال
<body>
<form>
<input type = “ text “ >
</form> </body>
برای اختصاص یک نام برای ورودی مربوطه استفاده می شود .
<input name = “ “ >
برای مشخص کردن حداکثر کاراکترهای ورودی.
<input maxlength = “ “ >
طول کادر را بر حسب تعداد کاراکتر مشخص می کند.
<input size = “ “ >
باعث می شود تا کاربر نتواند تغییری در متن وارد شده ایجاد کند.
مقدار آن را برابر با readonly قرار می دهیم ،اگر چه تغییر نمی کند ولی با ارسال فرم به سرور منتقل می شود.
<input readonly = “ “ >
برای غیر فعال کردن کادر متن استفاده می شود و کاربر نمی تواند متنی درون کادر بنویسد.مقدار آن را باید برابر با disabled قرار دهیم.
<ikput disabled = “ “ >
متنی را که به صورت پیش فرض در آن نمایش داده میشود ،مشخص می کند.
<input value = “ “ >
: مثال
<body>
<form>
first name :
<input type = “ text “ name = “ first name “ >
Value = “ first name “ > < br >
Last name :
<input type = “ text “ name = “ last name “ >
Value = “ last name “ >
</form>
</body>
آموزش صفت نوع password درون تگ input
برای ایجاد این کادر باید مقدار شناسه type در input را برابر با password قرار دهیم.
<input type = “ password “ >
اگر در این کادر کاراکتری تایپ شود به صورت نقطه یا ستاره مشخص می شود.
:مثال
<body>
<form>
Username :
<input type = “ text “ name = “ user “ ><br>
Password :
<input type = “ password “ name = “ password “ >
</form > </body>
آموزش صفت نوع radio درون تگ input
این ابزار شبیه checkbox است و برای انتخاب گزینه ها به کار می رود با این تفاوت که از بین گزینه های موجود تنها یکی را می توانیم انتخاب کنیم .
برای ساختن radio button ها در تگ input شناسه type را با مقدار radio مقدار دهی می کنیم .
<input typa = “ radio “ name = “ button “ >
اگر بخواهیم تعدادی radio button مرتبط به هم بسازیم به طوری که تنها امکان انتخاب یکی از آنها باشد ،باید برای همه آنها یک نام در نظر بگیریم ،اما مقدار value های مختلف بدهیم.
: مثال
<input type = “ radio “ name = “ test “ value = “ one “ >
<br>
<input type = “ radio “ name = “ test “ value = “ two “ >
شناسه های radio button مانند check box هاست و شناسه value حتما باید مقدار دهی شود
آموزش صفت نوع checkbox درون تگinput
نوعی دیگر از ابزارهایی که اطلاعاتی را از کاربران دریافت می کند check box ها هستند و بیشتر در مواردی که امکان انتخاب شدن یا نشدن برای یک گزینه وجود داشته باشد به کار می رود.برای ساختن آنها هم باید از تگ input استفاده کنیم.
<body>
<form>
<input type = “check box “ name = “ test “ >
</form> </body>
انواع شناسه ها در این مدل ،type که رفتاری مانند این شناسه در tex box دارد.
Name که برای اختصاص دادن یک نام برای ورودی مربوط استفاده می شود . شناسه value که در صورت انتخاب شدن این دکمه مقداری است که باید به صفحه action انتقال داده شود.
استفاده از این شناسه در مورد check box ها ضروری است .
شناسه بعد از check box می باشد این شناسه باعث می شود تا در هنگام باز شدن صفحه این دکمه ها به صورت انتخاب شده نمایش داده شوند.
<input checked = “checked “ >
:مثال
<body >
<form action = “ result . asp “ >
One :
<input type = “checkbox “ value = “ one “ ><br>
Two :
<input type = “checkbox “ value = “ two “ >
</form></body>
آموزش صفت نوع submit درون تگ input
برای ارسال اطلاعات وارد شده در فرم به صفحه action استفاده می شود.برای ساختن این دکمه باید در تگ input مقدار شناسه type را برابر با submit قرار دهیم.
: مثال
<body>
<form action = “ result . asp “ >
Type your first name :
<input type = “ text “ name = “ firstname “ size = “ 20 “ >
<br>
Type . your last name :
<input type = “ text “ name =” lastname “ size = “ 20 “ > <br>
<input type = “ submit “ value = “ submit “ >
</form> عبارتی که روی دکمه نوشته می شود
</body>
آموزش صفت نوع reset درون تگ input
نوع دیگری از دکمه ها ،دکمه reset هستند که برای پاک کردن اطلاعات فرم به کار می رود.
نحوه استفاده از آن مانند submit است.هرگاه که روی این دکمه کلیک کنیم ،کل نوشته های فرم پاک می شود.
<input type = “ reset “ value = “ reset “>
آموزش صفت نوع textarea درون تگ Input
می خواهیم text box هایی با قابلیت دریافت بیش از یک سطر اطلاعات را ایجاد کنیم.برای این منظور از تگ text area استفاده می کینم . بااین روش کاربران می توانند تعداد نا محدودی کاراکتر را در سطرهای مختلف وارد کنند.بهتر است برای متن های طولانی از text area استفاده کنیم تا کاربران کل متن خود را ببینند و بتوانند در صورت نیاز آن را ویرایش کنند.
این تگ دارای دو بخش است و تگ پایانی هم دارد .
<text area name = “ text “ > this is a test </textarea>
< text area cols = “ “ >عرض کادر را برحسب تعداد کاراکتر تعیین می کند
< text area rows = “ “ >تعداد سطرهای قابل مشاهده در کادر بدون استفاده از نوار اسکرول
< text area name = “ “ >برای اختصاص دادن یک نام مشخص به آن
: مثال
<body>
<form>
< text area name = “ test “ close = “ 20 “ rows = “ 5 “ >
This is a test
</ text area >
</form> </body>
آموزش تگ legend درون تگ form
این تگ همیشه داخل تگ fieldset استفاده می شود و عنوان آن را مشخص می کند و از صفت زیر پشتیبانی می کند :
Align : موقعیت عنوان را مشخص می کند .و یکی از مقادیر زیر را می پذیرد :
Left : عنوان را در بالا سمت چپ قرار می دهد
Center : عنوان را در بالا وسط قرار می دهد
Right : عنوان را در بالا سمت راست قرار می دهد
آموزش تگ option در HTML
تگ option دارای شناسه های زیر است.
| مشخص کردن گزینه پیش فرض در لیست مقدار این شناسه select است. |
< option value= “ “ >می توانیم در اطلاعات ارسال شده گزینه انتخاب شده توسط کاربر را تشخیص دهیم
select = “ “ >< option
اگر به html و css و به صورت کلی طراحی سایت علاقمند هستید ، پیشنهاد می کنیم که در کلاس آموزش طراحی سایت و یا کلاس آموزش html – css در آموزشگاه کامپیوتر پرتو شرکت نمایید. امیدوارم که از آموزش آموزش تگ form در html استفاده لازم را برده باشید.
آموزش عناصر block-level و inline-level در HTML
آموزش عناصر block-level و inline-level در HTML عنوان آموزش امروز است که قصد داریم در اختیار شما قرار دهیم.
یکی از سئوالاتی که معمولا در کلاس آموزش طراحی سایت از ما می پرسند ، شرایط تغییرات عناصر block-level و inline-level در طراحی سایت است.
با ما در آموزشگاه کامپیوتر پرتو در این آموزش همراه باشید
معرفی ساختار تگ های block-level
عناصر block-level عناصري هستند که همیشه از یک خط جدید شروع می شوند و می توانند حاوي عناصر block-level و inline دیگر باشند . در واقع این گونه عناصر حالت بلاکی داشته و همیشه در ابتدا و انتهاي خود یک خط خالی ایجاد می کنند .
عناصري همچون p,h1…h6,ol,ul,pre,hr از این دست هستند .
معرفی ساختار تگ های inline-level
در مقابل عناصر inline عناصري هستند که معمولا براي نمایش یک متن ساده استفاده می شوند و هیچ گاه از خط جدید شروع نمی شوند این گونه عناصر فقط می توانند شامل عناصر inline دیگر باشند (و نمی توانند حاوي عناصر block-level دیگر باشند . ) از این نوع عناصر می توان به عناصري همچون b,I,u,em,sup,sub,big,small,a,img اشاره کرد .
آموزش تگ div در HTML
این تگ برای ایجاد یک لایه در صفحه html به کار می رود. این تگ از تگ های اصلی صفحه می باشد و برای مشخص کردن یک بخش یا قسمت از صفحه به کار می رود.
برای طراحی صفحات فارسی باید به نکات زیر توجه کنیم :
استفاده از شناسه dir = “ “ برای راست به چپ کردن نوشته ها . این شناسه 2 مقدار rtl (راست به چپ) و ltr (چپ به راست) را به عنوان ورودی دریافت می کند .برای تعیین راست و یا چپ بودن نوشته ها در صفحه این شناسه را در تگ html صفحه نوشته و مقدار مناسب را برای آن تعیین می کنیم .البته این شناسه در بسیاری از تگ های مربوط به صفحه از قبیل body ،frame ،table ،head و …… وجود دارد و با دادن مقدار به این شناسه می توانیم حالت محدوده آن تگ را مشخص کنیم .
قرار دادن یک متا تگ در سند html به منظور خود کار تنظیم شدن کد پیج صفحه .
<meta http – equiv = “ content – type “ content = “ text / html ; charsct = utf – & “>
اگر می خواهید آموزش عناصر block-level و inline-level در HTML را به صورت حرفه ای ببینید ، پیشنهاد می کنیم در کلاس آموزش HTML – CSS ثبت نام کنید و تمام این موارد را به صورت حرفه ای آموزش ببینید
آموزش لیست در HTML
آموزش لیست در HTML عنوان آموزش امروز از آموزشگاه کامپیوتر پرتو است که قصد داریم به شما قدم به قدم آموزش دهیم.در این آموزش با ما همراه باشید .
لیست ها در HTML یکی از مهم ترین تگ ها در طراحی سایت هستند که در ساخت منو و ارائه محتویات پشت سر هم کاربرد بسیاری دارد
list ها در html کاربرد بسیاری دارد که با هم به یادگیری این تگ می پردازیم.
تگ <ul> و لیست های نامرتب
این لیست ها مواردی هستند که به شماره گذاری نیازی نداشته و با “بولت” نمایش داده می شوند.نحوه استفاده به این صورت است که <ul> را در ابتدا و </ul>را در انتهای کل لیست مورد نظر قرار میدهیم و سپس <li> را در ابتدای سطرهای مختلف ،</li> را در انتهای آن سطر قرار می دهیم.
اگر بخواهیم فاصله لیست از کنار صفحه بیشتر باشد تعداد <ul> را بیشتر می کنیم.
<ul>
<ul>
<ul>
<li> the first </li>
<li> the second </li>
</ul>
</ul>
</ul>
حال اگر بخواهیم که شکل بولت لیست را تغییر دهیم می توانیم با ویژگی type کد در <li> قرار می دهیم ،انجام شود.
<li type = ” cirle ” > </li> دایره توخالی
<li type = “ dise “ > </li> دایره توپر
<li type = “ square “ > </li> مربع توپر
برای ایجاد لیست های تو در تو ، برای هر زیر لیست یک بار تگ <ul> را می نویسیم.
<ul>
<li> the first line of list </li>
<ul>
<li> one </li>
<li> two </li>
</ul>
</ul>
آموزش تگ ol در HTML
تفاوت این لیست ها با لیست های نامرتب، تفاوت شماره گذاری آنها می باشد.به جای بولت ها در این لیست ها از شماره های پشت سرهم استفاده می شود. مانند قبل در ابتدای هر لیست <ol> و در انتها </ol>می نویسیم و با استفاده <li> سطرها را تعیین می کنیم.اگر بخواهیم فهرست ها از شماره خاصی شروع شده و ادامه پیدا کند از ویژگی زیر استفاده می شود :
<ol start =”12 ” >
<li> the first </li>
<li> the second </li>
<li> the third </li>
</ol>
نمایش به صورت مقابل می شود :
- the first
- the secocd
- the third
در لیست های مرتب با استفاده از ویژگی type می توان نحوه شماره گذاری را معین نمود.(با اعداد ، حروف یا نشانه های دیگر)
<li type = “ 1 “ > بخش های لیست با استفاده از اعداد ریاضی
<li type= “ A “ > بخش های لیست با استفاده از حروف بزرگ انگلیسی
<li type= “ a “ > بخش های لیست با استفاده از حروف کوچک انگلیسی
<li type= “ I “ > بخش های لیست با استفاده با اعداد یونانی بزرگ
<li type= “ i “ > بخش های لیست با استفاده با اعداد یونانی کوچک
مثال:
<ol>
<li type =” i “ > the first </li>
<li type =” A “ > the scond </li>
<li type =” a “ > the third </li>
<li type =” 1 “ > the fourth </li>
نمایش به صورت :
- the first
- the scond
- the third
- the fourth
با عوض شدن مقدار تایپ شماره گذاری از اول آغاز نشده و در ادامه شماره های قبلی است.در این مدل لیست ها هم مانند لیست های نامرتب می توان زیر لیست ها را هم ایجاد کنیم.
آموزش تگ dt در HTML
آموزش تگ dd در تگ dt
نوع دیگری از لیست ها با عنوان لیست های تعریف وجود دارد.این لیست ها شامل یک سری عبارات و توضیحات مربوط به آنها می باشد.
برای تعریف این لیست از تگ </dl>……<dl> استفاده می شود.سپس در بدنه این لیست عناوین یا عباراتی که می خواهیم تعریف کنیم در تگ <dt> قرار داده و تعریف مربوط به آنها را در تگ <dd> و بلافاصله بعد از آنها می نویسیم.
<dl>
<dt> first title </dt>
<dd> description of first title </dd>
<dt> second title </dt>
<dd> description of second title </dd>
</dl>
امیدواریم که با مطالعه آموزش لیست در HTML توانسته باشید لیست ها را به خوبی و به درستی فرا بگیرید.
چنانچه به html علاقمند هستید ، می توانید در کلاس آموزش HTML – CSS در آموزشگاه کامپیوتر پرتو شرکت نمایید
آموزش جدول در HTML
امروز قصد داریم پیرامون آموزش جدول در HTML در طراحی سایت صحبت کنیم.جدول ها ازسطرها و ستون هایی تشکیل شده اند که با یکدیگر سلول های را به وجود می آورند. این سلول هامی توانند شامل متن، عکس، لیست، پاراگراف، خطوط افقی، فرم ها و همچنین جدول ها باشند. برای ایجاد جدول در صفحه از تگی به نام table استفاده می کنیم.
این تگ دارای قسمت ابتدایی و انتهایی است و محتویات جدول بین این دو تگ قرار می گیرد. تگ دیگری که در جداول و برای افزودن محتویات به آنها استفاده می شود، تگ td (table data) است.
این تگ نیز شامل دو قسمت می باشد. محتویات مورد نظر هر سلول باید در این تگ نوشته شود. برای اینکه بتوانیم جدول چند سطری داشته باشیم باید از تگ دیگری به نام tr استفاده کنیم. این تگ نیز دو قسمتی است.کلاس آموزش html – css در آموزشگاه کامپیوتر پرتو از دست ندهید.
: مثال
<body>
اندازه حاشیه دور جدول را مشخص می کند
<table border=”2”>
ایجاد سطر اول
<tr>
سلول های سطر اول
<td> this is a test </td>
<td> this is a test </td>
</tr>
ایجاد سطر دوم
<tr>
سلول های سطر دوم
<td> this is a test </td>
<td> this is a test </td>
</tr> </table> </body>
برای افزودن فضا داخل سلول در آموزش جدول در HTML
<table border=” “ cellspacing=” ”>
<table border=” “ cellpadding=” “>
آموزش جدول در HTML ، در سلول ها می توان هرچیزی را قرار داد. برای این کار کافیست که کد مورد نظر را در تگ td وارد کنیم.
مثال:
<body>
<table border=”2”>
<td> <a href=” “> salam </a> </td>
<td> <img src=”نام عکس “ height=”150” width=”150”> </td>
</table> </body>
<table width=” “ >
<table height=” “>
<td align=” “>
<td valign=” “>
<td rowspan=” “>
<td colspan=” “>
مثال:
<body>
<table border=”2”>
<tr> <td align=”center”> سلام </td>
<td align=”center” roespan=”2”>
<img src=”نام یک عکس “ width=”150” height=”150”> </td>
</tr>
<td align=”center”> سلام </td>
</tr> </table>
<table bgcolor=” “>
اگر بخواهیم رنگ هر سلول به صورت جداگانه تغییر کند، این شناسه را برای هر سلول به صورت مستقل به کار می بریم ( و یا در شناسه tr برای تغییر رنگ هر سطر)
مثال:
<body>
<table>
<tr>
<td bgcolor=”pink”> This is a test </td>
<td> This is a test </td>
</tr>
<tr>
<td> This is a test </td>
<td bgcolor=”pink”> This is a test </td>
</tr> </table> </body>
ایجاد سرتیتر برای جدول
کلاس آموزش طراحی سایت را در آموزشگاه کامپیوتر پرتو شرکت نمایید.برای این کار از تگ< th> استفاده می کنیم. این تگ نیزر دارای دو قسمت می باشد و نحوه استفاده از آن به این صورت است که به جای استفاده از تگ <td> برای سلول های سرتیتر از این تگ استفاده می شود.
مثال:
<body>
<table border=”2” bgcolor=”red”>
<tr>
<th> column1 </th>
<th> column2 </th>
<th> column3 </th>
</tr>
<tr>
<td> This is a test </td>
<td> This is a test </td>
<td> This is a test </td>
</tr>
</table> </body>
برای مشاهده سلول های خالی در جدول، با استفاده از کاراکتری خاص یک Space می زنیم به صورتی که در صفحه سلول را نمایش دهد ولی درونش خالی باشد.
<td>   </td>
تعیین یک عنوان برای جدول
این کار با استفاده از تگ caption انجام می شود. این تگ شامل 2 قسمت است و عبارتی که برای عنوان جدول انتخاب می کنیم، بین دو قسمت آغازی و پایانی قرار می گیرد.
برای این کار تگ caption را بعد از تگ table و قبل از اولین تگ tr می نویسیم:
مثال:
<table>
<caption> my caption </caption>
<tr>
<td> This is a test </td>
</tr>
</table>
امیدواریم از این آموزش در بهترین آموزشگاه طراحی سایت لذت برده باشید.
با ما همراه باشید
آموزش تگ head در HTML
امروز قصد داریم پیرامون آموزش تگ head در HTML صحبت کنیم.این مجموعه آموزش ها ، از سری مجموعه آموزشی طراحی وب در آموزشگاه کامپیوتر پرتو است و معرفی تگ ها در html می باشد که امیدواریم از این آموزش استفاده لازم را ببرید.
تگ head یکی از تگ های اصلی html است که همواره در کلاس آموزش طراحی سایت با HTML و CSS در مورد آنها صحبت می کنیم و از اهمیت این تگ در سئو می گوییم.
با ما همراه باشید با آموزش تگ head در HTML و تگ های داخلی آن به صورت کامل.
آموزش تگ title در تگ head
یکی از شناسه های <a> ویژگی title است.با استفاده از آن می توانیم عنوانی را برای لینک خود انتخاب کنیم و این عنوان هنگامی که بازدید کننده ماوس خود را روی لینک قرار می دهد به نمایش در می آید.
:مثال <a href = “ http :// www.yahoo.com “ title =” go to yahoo “ > yahoo </a>
آموزش تگ Link در تگ head
تصور کنید که یک صفحه بلند داشته باشیم و کاربر بخواهد از انتهای صفحه مجدد به قسمتی در بالای صفحه برگردد و یا ممکن است بخواهیم صفحه را به چندین قسمت تقسیم کنیم ودر بالای صفحه فهرستی برای آن قرار دهیم که کاربر باکلیک بر روی عنوان های آن به آن قسمت در صفحه برود.
برای لینک به بالای صفحه از نشانه ای به نام name به منظور نام گذاری آن قسمت از صفحه استفاده می کنیم.
<body> <a name = “ top “ > </a> . . . . <a href = “ # top “ > back to top </a> </body>
این کار را می توان در هر جای صفحه انجام دهیم و مانند حالت قبل یک پیوند نام گذاری شده در محلی که می خواهیم به آن جا برویم بسازیم ،سپس به وسیله لینک از آن قسمت به قسمتی که می خواهیم به آن جا باز گردیم ،برویم.
با استفاده از این روش نه تنها می توانیم لینکی بسازیم که بازدید کننده با کلیک بر روی آن به قسمت دیگری از همان صفحه برود ،بلکه می توانیم از این روش در لینک هایی که در دیگرصفحات قرار دارن استفاده کنیم و کاربر
را به قسمت مشخصی از یک صفحه دیگر بفرستم. تنها نکته در اینجا این است که در صحفه نقصد باید لینک های نام گذاری شده وجود داشته باشند و ازاین نام گذاری در لینکی که در صفحه مبدا قرار دارد ،استفاده شود.
<body> نام صفحه موردنظر #نام محل مورد نظر<a href = “ test “> </a>
آموزش تگ style در تگ head
تگ <style> برای تعریف اطلاعات استایل برای یک سند HTML استفاده می شود.
در داخل عنصر <style> مشخص می کنید که چگونه عناصر HTML باید در یک مرورگر نمایش داده شود.
هر سند HTML می تواند شامل چند تگ <style> باشد .
<html>
<head>
<style>
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body><h1>A heading</h1> <p>A paragraph.</p>
</body> </html>
آموزش تگ meta و انواع آن در HTML
متا تگ ها ،تگ هایی می باشند که در تگ head صفحه به کار می روند .این تگ ها برای دادن اطلاعاتی صفحه html موجود مورد استفاده قرار می گیرد .اطلاعاتی که در تگ های متا قرار می گیرد بر حسب نوع این تگ ها متفاوت هستند و شامل نام نویسنده ،برنامه تولید کننده ،کلمات کلیدی صفحه و …. می باشند .اهمیت اصلی این تگ ها این است که موتورهای جستجو برای پیداکردن صفحات کاربران از این تگ ها استفاده می کنند و محتویات موجود در این تگ ها را در هر صفحه مورد بررسی قرار می دهند .تگ های متا برای موتورهای جستجو برای بررسی و شاخص گذاری صفحات استفاده می شوند .تگ های متا دارای یک قسمت بوده و تگ پایانی ندارد.
<head> <meta name = “ “ contenrs = “ “ > </head>
شناسه name مشخص کننده نوع مت تگی است که قصد استفاده از آن را داریم .
شناسه content محتویات مت تگ را تعیین می کند .این محتویات مطالبی هستند که توسط موتورهای جستجو مورد استفاده قرار می گیرند.
<meta name = “ author “ content = “ “ >
این متا تگ کمتر توسط موتورهای جستجو مورد استفاده قرار می گیرد و بیشتر برای اطلاعات صفحه به کار می رود .این تگ به ما این امکان را می دهد که نویسند صفحه را مشخص کنیم .در شناسه contest فقط نام نویسنده را می نویسیم.
<meta name = “ generator “ >
مانند نوع قبلی برای رتبه بندی صفحات در موتورهای جستجو مورد استفاده قرار نمی گیرد.این تگ بیان می کند که شما برای ایجاد صفحه خود از چه برنامه ای استفاده کرده اید.
<meta name = “ key words “ content = “ “ >
این متا تگ برنامه موتورهای جستجو را از وجود یک دسته از کلمات کلیدی در این صفحه آگاه می کند .
درقسمت content لیستی از کلمات کلیدی صفحه را قرار می دهیم .برای جدا کردن لغات از یکدیگر از کاما استفاده می کنیم .همچنین کلید واژه هارا نباید چند بار تکرار کرد و نیز باید با متن صفحه ما هم خوانی داشته باشد .زیرا موتورهای جستجو آن ها تشخیص داده و روی رتبه بندی سایت تاثیر منفی می گذاردو
<meta name = “ description “ content = “ “ >
از آن برای توصیف محتویات صفحه استفاده می شود . در شناسه content آن ،توصیف مورد نظر خودرا می نویسیم و علاوه بر توضیح می توانیم از یک یا دو کلید واژه هم استفاده کنیم.
بسیاری از موتورهای جستجو این قسمت را در لیست نتایج جستجو به عنوان توضیح صفحه نشان می دهند.
<meta http – equiv = “ refresh “ content = “ “ >
اگر صفحه جا به جا شد و یا به هر دلیلی خواستیم مسیر بازدید کنندگان خود را تغییر دهیم می توانیم از این تگ استفاده کنیم .این متا تگ در تگ head و قبل از title باید نوشته شود.
شناسه content در اینجا 2 کاررا انجام می دهد .اول مشخص می کند که مرورگر قبل از تغییر مسیر چند ثانیه باید صبر کند و دوم آدرس صفحه ای که باید مسیر به آن آدرس تغییر کند را تعیین می کند .هر 2 این اطلاعات دریک کوتیشن قرار گرفته و با کاما از هم جدا می شوند.
: مثال <html> <head> <meta http – equiv = “ refresh “ content = “ 3 ; url = page 1 . htm >
بعد از گذاشتن 3 ثانیه به طور خودکار به صفحه مشخص شده می رود . <title> lerning </title> </head> <body> Your browser cannt support meta tag در صورت منتقل نشدن به پیج جدید بازدید کننده متوجه این موضوع شود </body> </html>
آموزش تگ Script در تگ head
از تگ < script > برای قرار دادن يک اسکريپت ( برنامه های نوشته شده توسط زبان های برنامه نويسی اسکريپتی مثل Java Script , VB Script ) درون صفحات HTML استفاده می شود . مجموعه دستورات برنامه مورد نظر بين تگ باز و بسته < script > قرار بگيرند .
تگ های اسکريپت را می توان در درون بخش < body > صفحه HTML و يا در قسمت < head > قرار داد . تگ هايی که در قسمت < body > قرار بگيرند ، به محض اجرای صفحات اجرا شده و اثر خود را نمايش می دهند . ولی اسکريپت هايی که در بخش < head > قرار بگيرند ، تا زمانی که توسط کاربر فراخوانی نشده و يا رويداد در نظر گرفته شده برای اجرای آنها اتفاق نيفتد ، اجرا نخواهند شد .در کلاس آموزش طراحی سایت پیرامون تگ head و تگ های داخلی به صورت مفصل صحبت خواهیم کرد.
< html > < head > < /head > < body > < script type = "text/javascript" > document.write ( " This is an Script ... ! " ) < /script > < /body > < /html >
آموزش عکس (Image) ها در HTML
می خواهیم با کلیک برروی عکس به صفحه ای دلخواه منتقل شویم. برای این منظور می بایست در تگ <a> تگ img را قراردهیم.
<a href = “ “ > <img src = “ “ > </a>
اکثر مرورگرها به عکسی که به عنوان لینک استفاده می شود یک خط حاشیه در لبه های تصویر اضافه می کنند برای اینکه این خط دیده نشود از شناسه border در تگ img استفاده می شود. مقدار این شناسه را برای دیده نشدن حاشیه برابر صفر قرار می دهیم.در غیر این صورت به ازای هر عددی ، ضخامت حاشیه را مشخص می کنیم
آموزش تگ img در HTML
آموزش صفت src در HTML
این کار به وسیله تگ <img> ممکن است. این تگ دارای شناسه src است که آدرس محل قرار گیری فایل عکس را به عنوان مقدار دریافت می کند.این آدرس نیز مانند آدرس لینک ها حتما نباید در سایت ما قرار داشته باشد و در هر جای دیگری ممکن است باشد.
در اینجا نیز اگر عکس و فایل صفحه ما در یک پوشه قرار داشتند تنها نام عکس را قید می کنیم . در غیر این صورت باید آدرس کامل را ذکر کنیم.
تگ <img>فقط از یک قسمت تشکیل شده و تگ ابتدایی و انتهایی ندارد.
: مثال <body> <img src = “”> </body>
آموزش صفت alt در HTML
این شناسه برای گذاشتن کامنت برای تصاویر کاربرد دارد. این کامنت ها اگر به هر دلیل عکس درصفحه نمایش داده نشود ،در جای خالی عکس نوشته می شود و می تواند به کاربر کمک کند و بگوید در آن محل چه تصویر قرارداشته است.
<img src = “ “ alt = “ “ >
آموزش صفت width و height درHTML
اگر ما یک عکس داریم که اندازه آن ،اندازه مورد نظر ما نیست ، می توانیم اندازه آن را تغییر دهیم.
این کاررا با اضافه کردن 2 شناسه width برای عرض عکس و height برا یارتفاع عکس صورت می گیرد.
با استفاده از شناسه align می توانیم عکس و متن را کنار هم در یک خط قرار دهیم.
آموزش تگ a در HTML
آموزش تگ a در HTML
امروز قصد داریم پیرامون آموزش تگ a در HTML صحبت کنیم.این آموزش در ادامه سلسله آموزش طراحی وب در آموزشگاه کامپیوتر پرتو می باشد.با ما همراه باشید.
برای ایجاد لینک از تگ <a> استفاده می کنیم. این تگ دارای یک شناسه به نام herf می باشد که برای آدرس دهی به مقصد مورد نظر استفاده می شود. متنی که بین دو تگ ابتدایی و پایانی نوشته می شود. متنی است که در صفحه به عنوان یک لینک دیده می شود.
در مورد a tag بیشتر بخواانید
: مثال
<a href = “ http ://www.yahoo.com “> yahoo </a>
عبارت yahoo به صورت لینک در صفحه ظاهر می شود و با کلیک برروی آن به آدرس yahoo می رود.
بااین روش می توانیم به هر صفحه ای لینک بسازیم. از این روش می توانیم برای صفحات سایت خود در صفحه اصلی لینک هایی بسازیم . اگر همه فایل های ما در یک پوشه باشد می توانیم به جای آدرس کامل مقصد از روش میانبری استفاده کنیم و فقط نام فایل مورد نظر را به جای آدرس کامل آن بنویسیم.
Page1 . htm
: مثال
<body> <h3> page one </hs> <a href = “ page2 . htm “ > page two </a> </body> Page2 . html <body> <h3> page two </h3> <a href = “ page 1 .htm “ > page one </a> </body>
چون هر دو در یک پوشه قرار دارند تنها نام فایل ها را به href داده ایم.اگر در یک پوشه نباشد باید از آدرس کامل استفاده کنیم.
آموزش صفت target در تگ a
Target : با این صفت می توان صفحه اي که لینک باید در آن باز شود را مشخص کرد و می تواند یکی از مقادیر زیر را بگیرد:
blank_ : لینک را کاملا در صفحه اي جدید باز می کند .
self_ : لینک را در همان فریم (صفحه) اي که لینک قرار دارد باز می کند .
top_ : صفحه را در پنجره اي بدون فریم باز می کند (غالبا مثل self_ عمل می کند )
آموزش صفت title در تگ a
یکی از شناسه های <a> ویژگی title است.با استفاده از آن می توانیم عنوانی را برای لینک خود انتخاب کنیم و این عنوان هنگامی که بازدید کننده ماوس خود را روی لینک قرار می دهد به نمایش در می آید.
مثال :
<a href = “ http :// www.yahoo.com “ title =” go to yahoo “ > yahoo </a>
اگر حس می کنید از این آموزش ها استفاده می کنید یا به طراحی سایت علاقمندید ، توصیه می کنیم در کلاس آموزش طراحی سایت یا کلاس آموزش طراحی رابط کاربری در آموزشگاه HTML و CSS شرکت نمایید