بوت استرپ چیست
بوت استرپ چیست ؟ روز به روز بر متقاضیان داشتن وبسایت در جهان افزوده میشود.همین افزایش تقاضا موجب شده تا طراحان را بر آن دارد تا به دنبال روشی باشند تا بتوانند با استفاده از آن در کمترین زمان ممکن سایتی را طراحی نمایند تا علاوه بر زیبایی ،کاربردی نیز باشد .یکی از تکنولوژی ها در زمینه طراحی سایت ریسپانسیو فبوت استرپ است .این ابزار میتواند سایت شما را در کوتاهترین زمان ممکن به قابلیت ریسپانسیو بودن مجهز نماید .اما بوت استرپ چیست ؟
ویکی پدیا در مورد بوت استرپ می گوید:
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS– and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
Bootstrap is the seventh-most-starred project on GitHub, with more than 142,000 stars, behind freeCodeCamp (almost 312,000 stars) and marginally behind Vue.js framework.[2]
معنی لغوی بوت استرپ
بوت در زبان انگلیسی به معنای پوتین است .در برخی از پوتین ها زبانه ای وجود دارد که در زمان استفاده به شما در بهتر پوشیدن آن کمک میکند.به این زبانه ،بوت استرپ میگویند.تکنولوژی بوت استرپ در زمینه طراحی سایت موجب میشود تا سایت شما 80%سریعتر و آسانتر از زمانی که از آن استفاده نمیکنید ،طراحی شود.
معنی علمی بوت استرپ
بوت استرپ به معنی خود راه انداز است .بدین معنی که فرایندی را بشکل مستقل و بدون کمک منابع دیگری راه اندازی نماییم.
تاریخچه بوت استرپ
بوت استرپ به دست Jacob Thornton و Mark Ottoکه از کارمندان توئیتر بودند طراحی شد و از آن برای سازگاری بین ابزارهای مختلف موجود در سایت توئیتر استفاده شد.تا پیش از این توئیتر به منظور سازگار نمودن المان های مختلف از کتابخانه ها و ابزارهای زیادی که هزینه بالایی برای نگهداریشان میطلبید ،استفاده میکرد.اما برای کاهش هزینه های ناشی از نگهداری این ابزارها ،پیشنهاد جایگزین نمودن بوت استرپ را اعلام نمود.پس از آن و در سال 2011 بوت استرپ به دلیل درخواست زیاد مردم ،عمومی و اوپن سورس شد.
بوت استرپ در طراحی سایت
در علم طراحی سایت ،بوت استرپ به فریم ورکی گفته میشود که در طراحی سایت ریسپانسیو به شکل واکنش گرا یا ریسپانسیو ،مورد استفاده قرار میگیرد.بوت استرپ به صورت کدهای HTML و CSS به همراه توابع جاوااسکریپت به منظور تولید قالب و نمایش ستون ها ،تب ها و دیگر اِلمان های یک وبسایت مورد استفاده قرار میگیرد.
یکی از دلایل قوی بودن بوت استرپ ،استفاده سایت هایی مانند سایت ناسا و GitHub است که بیانگر میزان قدرت این فریم ورک است .
بهترین آموزشگاه طراحی سایت ، شما را در یادگیری بوت استرپ همراهی می کند
امکانات بوت استرپ
بوت استرپ دارای امکاناتی است که طراحی وب را سهولت میبخشد.از جمله این امکانات میتوان به دکمه ها ،فرم ها و منوهای آبشاری و دیگر عناصر وی اشاره نمود.بوت استرپ با تمامی مرورگرها قابلیت سازگاری دارد .بطوریکه همچنان در نسخه قدیمی اینترنت اکسپلورر 8 قابل استفاده است .علاوه بر این نسخه دوم بوت استرپ به طراح سایت این امکان را داد تا سایت را ریسپانسیو نماید .
مزایای بوت استرپ
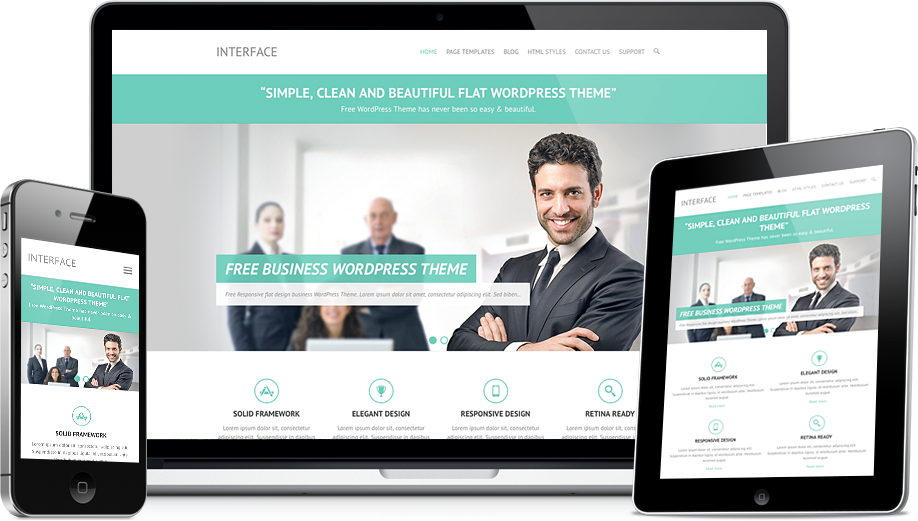
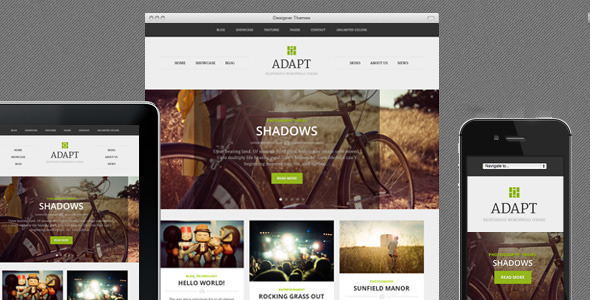
طراحی ریسپانسیو : کاربر یک سایت را در دستگاه های مختلفی مانند دسکتاپ ،لپتاپ ،تبلت و یا تلفن همراه مرور میکند.به همین دلیل علم ریسپانسیو نمودن توسط بت استرپ وارد دنیای تکنولوژی شد .زیرا مرور یک وبسایت بشکل واکنشگرا از اهمیت بالایی برخوردار است.در تنظیمات بوت استرپ ،چهار نوع صفحه نمایش برای انتخاب وجود دارد.
استفاده آسان برای طراحی سایت : طراحی یک سایت با استفاده از بوت استرپ بسیار آسان است .بطوریکه حتی افرادی که در زمینه کدنویسی با html و یا css مبتدی هستند نیز میتوانند از این فریم ورک استفاده نمایند.
پشتیبانی از تمامی مرورگرها : بهینه سازی سایت به دلیل پشتیبانی از مرورگرها به راحتی صورت میپذیرد.در صورتیکه استانداردهای طراحی را در سایت خود رعایت نمایید ،این تغییرات به سرعت به موتورهای جستجو مخابره شده و رتبه ساست شما ارتقا میابد.
استفاده برای موبایل : استفاده از سایت در تلفن های همراه نسبت به دیگر دستگاه ها اولویت اصلی بوت استرپ است .بدین معنی که در بوت استرپ ،مرور یک سایت در موبایل ارجح تر از مرور آن سایت در کامیپوتر دسکتاپ یا لپتاپ است .این رویکرد با نام mobile first در بین طراحان مشهور است .
کلاس آموزش بوت استرپ در آموزشگاه کامپیوتر پرتو را از دست ندهید
معایب بوت استرپ
در حالت کلی نمیتوان برای بوت استرپ ،عیبی را در نظر گرفت.تنها عیب بوت استرپ برای کسانی است که از خلاقیت و توانایی کد نویسی خود استفاده نمیکنند و برای طراحی های خود از ابزارها و طراحی های پیش فرض استفاده میکنند.در این صورت در آینده ای نه چندان دور ،شاهد سایت هایی مشابه به هم هستیم که تمامی المان های آن ها به یکدیگر شبیه هستند.به عنوان مثال در بوت استرپ شخصی سازی نشده تمامی هدرها به رنگ مشکی و تمامی دکمه ها به رنگ آبی و قرمز نشان داده میشوند.بنابراین میتوانید با اندکی تلاش ،سایت را با بوت استرپ اختصاصی ،به شکلی طراحی نمایید که این مشکل در آینده هویدا نشود.ناگفته نماند که برای این منظور تسلط به html و CSS ضروری است .
برای تسلط به این زبان ها می توانید کلاس آموزش طراحی سایت با html/css را شرکت کنید
بوت استرپ

هر کاربر اینترنتی که از یک سایت بازدید می کند، انتظار یک ظاهر جذاب را دارد. ایجاد این ظاهر جذاب کار یک طراح قالب سایت یا (web designer) است که زمان زیادی را صرف این طراحی میکند. اما برای کاهش زمان طراحی و داشتن یک سری امکانات ویژه چکار باید کرد؟
یک راه کار جذاب و محبوب استفاده از بوت استرپ است.
بوت استرپ چیست؟
بوت استرپ یک فریم ورک رایگان و بسیار محبوب بین طراحان سایت است که در سال 2011 توسط توییتر بر پایه زبان های html, css و JavaScript ارائه شد و امکانات جدید و ویژه ای را در اختیار طراح قرار داد.
چه امکاناتی؟
- احتمالا بتوان گفت که مهمترین ویژگی رسپانسیو یا واکنشگرایی است.یعنی میتوان سایتی طراحی کرد که با توجه به اندازه صفحه نمایش تغییر (واکنش نشان دهد) کند و شکل ظاهری سایت مثل جایگاه منوها، ستون بندی محتوا و… عوض شود.
نکته: باید هنگام طراحی قالب یک سایت با ویژگی رسپانسیو، حتما باید در نظر داشت که مثلا وقتی اندازه صفحه نمایش کوچک شد المان های سایت مثل منو یا هر بخش دیگری کجا و چگونه نمایش داده شود.
ویژگی واکنش گرایی یا رسپانسیو

- بوت استرپ یک سری ابزار و امکانات با جزئیات و ویژگی های آماده مانند button, navigation را در اختیار طراح قرار میدهد که باعث میشود سرعت طراحی افزایش یابد.
نمونه ای از طراحی دکمه در بوت استرپ
- ویژگی مهم دیگر بوت استرپ قابلیت سازگاری با تمام مرورگرها است. پس بدون نگرانی از این امر که ظاهر سایت در مرورگرهای مختلف به هم بریزد، میتوان از این فریم ورک جذاب استفاده کرد.
- بوت استرپ قابلیت سفارشی سازی دارد. به عبارتی طراح میتواند با توجه به نیاز و سلیقه خود فریم ورک بوت استرپ را تغییر دهد و بخش هایی را که نیاز ندارد حذف کند.

معایب بوت استرپ چست؟
به کارگیری روز افزون بوت استرپ بدون هیچ گونه خلاقیت در آینده قالب ها را به سمتی پیش میبرد که شاید ظاهر آن ها انقدر به هم شیبه باشد که از هم قابل تشخیص نباشند. مثلا هدر مشکی دکمه های آبی و قرمز رنگ و بوردرهای یک پیکسلی خاکستری همگی نشان دهنده استفاده از بوت استرپ با ویژگی های پیش فرض است.
بنابراین اگر میخواهیم از بوت استرپ در راستای افزایش کیفیت و کارایی سایت استفاده کنیم باید از امکانات این فریم ورک قدرتمند خلاقانه استفاده کنیم و ویژگی های پیش فرض را تغییر دهیم تا از یکنواختی ساختار سایت های مختلف جلدگیری کنیم.
بعد از اینکه با ویژگی های اصلی بوت استرپ آشنا شدیم، نکته مهم استفاده از این فریم ورک است.
چه پیش نیازهایی برای استفاده از بوت استرپ لازم است؟
به طور کلی یادگیری کار کردن با فریم ورک بوت استرپ وقتی امکان پذیر است که شما آشنایی کامل با زبان HTML/CSS و جاوااسکریپت داشته باشید. در غیر این صورت شاید بتوانید کلیات استفاده از این فریم ورک رابفهمید اما برای اینکه بتوانید ایده های خود را عملی کنید، حتما باید این پیش نیاز ها را بدانید.






 آموزشگاه کامپیوتر پرتو
آموزشگاه کامپیوتر پرتو آموزشگاه کامپیوتر پرتو
آموزشگاه کامپیوتر پرتو
دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!